问题遇到的现象和发生背景
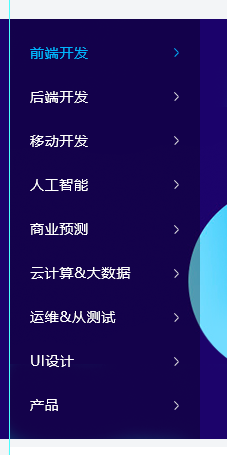
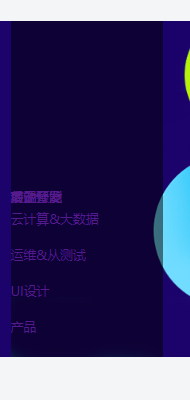
为什么我在li里面加了a 但是结果a 却下掉,没在li里面,问题出在哪里呀

用代码块功能插入代码,请勿粘贴截图
[](
.baner {
height: 420px;
background-color: #1c036c;
}
.baner .w {
background-color: pink;
height: 420px;
background: url(/images/banner2.png);
}
.baner .subnav {
width: 190px;
height: 420px;
background: rgba(0, 0, 0, 0.5);
}
.subnav ul li {
height: 45px;
line-height: 45px;
}
```)
```css
<div class="baner">
<div class="w">
<div class="subnav">
<ul>
<li><a href="#">前端开发</a></li>
<li><a href="#">后端开发</a></li>
<li><a href="#">移动开发</a></li>
<li><a href="#">人工智能</a></li>
<li><a href="#">商业预测</a></li>
<li><a href="#">云计算&大数据</a></li>
<li><a href="#">运维&从测试</a></li>
<li><a href="#">UI设计</a></li>
<li><a href="#">产品</a></li>
</ul>
</div>
</div>
</div>
我想要达到的结果