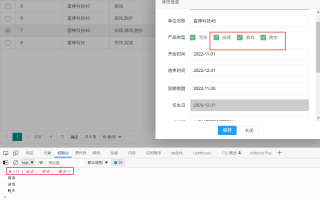
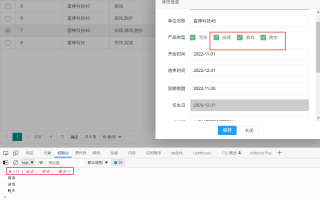
layui复选框编辑第一个总是被选中,为啥
<div class="layui-input-block" id="checkboxId">
<input type="checkbox" name="name2" value="写作" lay-skin="primary" title="写作" />
<input type="checkbox" name="name2" value="阅读" lay-skin="primary" title="阅读" />
<input type="checkbox" name="name2" value="游戏" lay-skin="primary" title="游戏" />
<input type="checkbox" name="name2" value="跑步" lay-skin="primary" title="跑步" />
</div>
//js给复选框赋值
var arrCB = [];
var strdata = data[0].name2;
arrCB = strdata.split(",");
console.log(arrCB);
for (var j = 0; j < arrCB.length; j++) {
var cbthis = $("input[name='name2']");
for (var k = 0; k < cbthis.length; k++) {
if (cbthis[k].value == arrCB[j]) {
cbthis[k].checked = true;
console.log(arrCB[j]);
}
}
}
form.render();