问题:在使用JSON.parse(JSON.stringify(obj))的方式深层拷贝数据时,发现有时候数据类型发生了变化,请牛人帮忙给看看,谢谢。
1、测试代码:
var newItem = this.cloneObject(orderItemFormData);
console.info(this.cloneObject(orderItemFormData));
console.info(newItem);
2、拷贝方法
//深层拷贝对象
cloneObject(jsonObj) {
return JSON.parse(JSON.stringify(jsonObj));
},
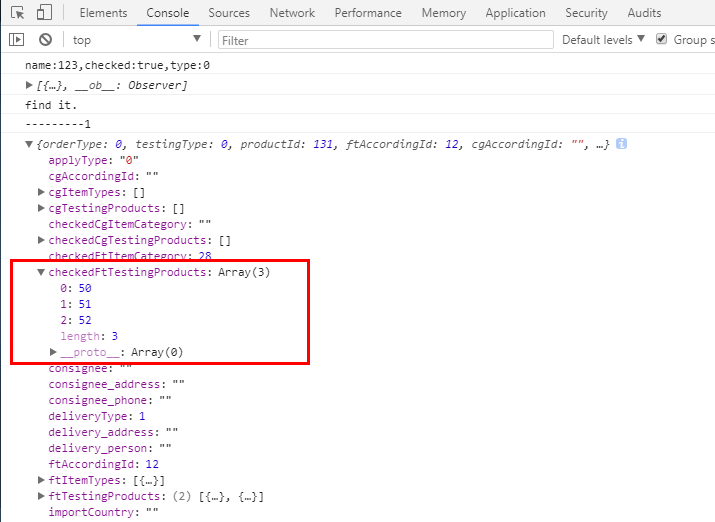
3、通过控制台查看打印结果
1)正确的打印
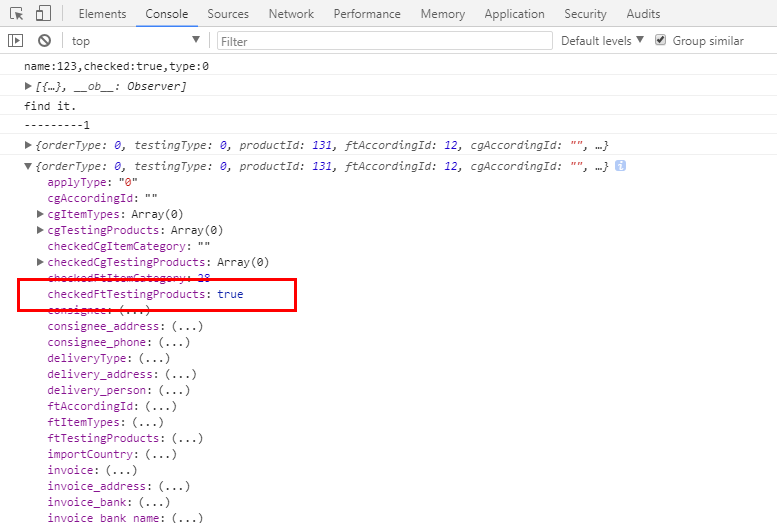
2)错误的打印
4、尝试过其他的深层拷贝对象的方法,有同样的问题。
请大神们指教这是什么问题呀,折磨疯了。
