问题

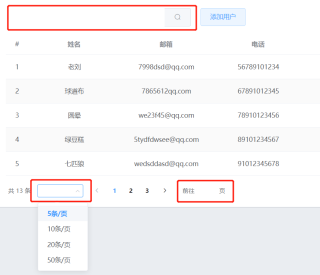
该红色区域的部分代码部分
<!-- 搜索与添加区域 -->
<el-row :gutter="20">
<el-col :span="8">
<el-input
placeholder="请输入内容"
class="input-with-select"
@clear="getUserList"
v-model="nickname"
@input="forceUpdate($event)"
clearable
>
<el-button
slot="append"
icon="el-icon-search"
@click="getUserList"
></el-button>
</el-input>
</el-col>
<el-col :span="4">
<el-button
type="primary"
@click="addDialogVisible = true"
plain
>添加用户</el-button>
</el-col>
</el-row>
问题内容
在使用ElementUI组件的时候,这个输入框大家有没有发现,是不是少了点css样式,是的!我的css样式突然用着用着被吞了,同时,绑定的数据必须双击才会显示(其实是有数据绑定的,但是就是不显示出来!),也就是hover的时候会出现css样式,当不hover的时候,样式失效我现在都不知道原因,网上说是因为渲染问题,我加了this.$forceUpdate()并对应给标签
<el-input>
添加了对应的@input="forceUpdate($event)",没有效果,而我个人要的效果是下图所示

这时我重新刷新当前页面之后,才把数据和css样式正常显示出来,但是的使用外部存储的头像变成了空值,这里的头像是通过七牛云存储的,不知道有没有关系,想问问大家的解决办法,一直都这样。自学前端,有很多不懂的地方,希望各位彦祖、亦菲们能够给个对应的解法

