CSS对input设置中遇到的一个疑惑
以下是css的源代码:
.MenuTab tr input[readonly]{
border: 0px;
background-color: #f2f2f2;
padding-left: 15px;
}
.MenuTab tr input[readonly] :hover{
cursor: no-drop;/*'禁止'的小图标*/
}
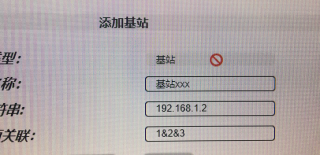
我的意思是只读的input鼠标悬浮时候有一个小图标,效果类似下图:

按照我上面的写法(将 cursor: no-drop;放在 .MenuTab tr input[readonly] :hover中)不能实现这个效果,
反而如果将cursor: no-drop;放在 .MenuTab tr input[readonly] 中就实现了鼠标悬停效果。
请懂得人分析一下,为什么没有放在悬停的css中反而可以实现?
