问题遇到的现象和发生背景
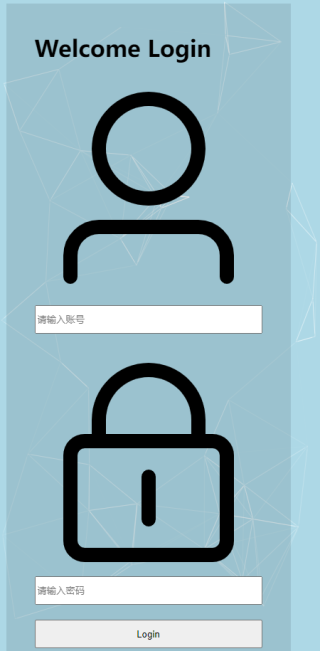
element-plus,中el-input中icon显示超出input
用代码块功能插入代码,请勿粘贴截图
<el-form
ref="ruleFormRef"
:model="ruleForm"
:rules="rules"
label-width="400px"
label-position="top"
size:large
>
<h1>Welcome Login</h1>
<el-form-item prop="username">
<el-input
:prefix-icon="User"
clearable
v-model="ruleForm.username"
placeholder="请输入账号"
>
</el-input>
</el-form-item>
<br>
<el-form-item prop="password">
<el-input
v-model="ruleForm.password"
placeholder="请输入密码"
type="password"
show-password
>
<template #prefix>
<el-icon class="el-input__icon"><Lock /></el-icon>
</template>
</el-input>
</el-form-item>
<br>
<el-form-item>
<el-button type="success" @click.native.prevent="login('form')">Login</el-button>
</el-form-item>
</el-form>
</el-card>
</div>
</div>
运行结果及报错内容

我想要达到的结果
请问我要怎么样才能让icon显示在input里

