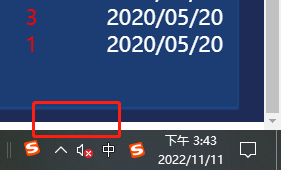
为什么html页面最底下有一条白色空白区域?

html,body{
padding:0;
margin: 0;
width:100%;
height:100%;
font-family: 微软雅黑;
font-size: 14px;
}
尝试放大body,发现白边依然存在,但是body的margin和padding都是0
html{
padding:0;
margin: 0;
width:100%;
height:100%;
}
body{
padding:0;
margin: 0;
width:100%;
height:110%;
}
