我想要制作一个⼀种将患者标记为紧急情况并显⽰所有紧急患者列表的⽅法。
患者信息储存在一个数组里。
var list = [{ "Id": '0', "FirstName": "Stark", "LastName": "Bill", "DateOfBirth": "2000/10/11", "Gender": "Male", "PrimaryInsurance": "Medicare", "Address": "ddadsdasd", "ContactNumber": "1338872818738", "NextOfKin": "weqe" },
{ "Id": '1', "FirstName": "Shown", "LastName": "Jenny", "DateOfBirth": "2000/10/11", "Gender": "Male", "PrimaryInsurance": "Medicare", "Address": "ddadsdasd", "ContactNumber": "1338872818738", "NextOfKin": "weqe" },
{ "Id": '2', "FirstName": "Geogrge", "LastName": "Hash", "DateOfBirth": "2000/10/11", "Gender": "Male", "PrimaryInsurance": "Medicare", "Address": "ddadsdasd", "ContactNumber": "1338872818738", "NextOfKin": "weqe" },
{ "Id": '3', "FirstName": "Intwre", "LastName": "zaiwoo", "DateOfBirth": "2000/10/11", "Gender": "Male", "PrimaryInsurance": "Medicare", "Address": "ddadsdasd", "ContactNumber": "1338872818738", "NextOfKin": "weqe" },
{ "Id": '4', "FirstName": "Niko", "LastName": "baby", "DateOfBirth": "2000/10/11", "Gender": "Male", "PrimaryInsurance": "Medicare", "Address": "ddadsdasd", "ContactNumber": "1338872818738", "NextOfKin": "weqe" }];
我的想法是定义一个新的数组,当患者点击urgent按钮时将urgent按钮所在那一行的数据储存在这个定义的新数组中,再在html中创建一个table,将新数组中的元素遍历到table中。
这是我尝试写的代码:
javascript:
var urgent = [];
function refreshList(){
let table1=document.getElementById("table1");
while(table1.hasChildNodes()){
table1.removeChild(table1.lastChild);
}
let newHeaderRow=table1.insertRow();
let newCell1=newHeaderRow.insertCell();
newCell1.innerHTML="Patient ID*";
let newCell2=newHeaderRow.insertCell();
newCell2.innerHTML="First name*";
let newCell3=newHeaderRow.insertCell();
newCell3.innerHTML="Last name*";
let newCell4=newHeaderRow.insertCell();
newCell4.innerHTML="Date of birth *";
let newCell5=newHeaderRow.insertCell();
newCell5.innerHTML="Gender*";
let newCell6=newHeaderRow.insertCell();
newCell6.innerHTML="Primary insurance*";
let newCell7=newHeaderRow.insertCell();
newCell7.innerHTML="Address *";
let newCell8=newHeaderRow.insertCell();
newCell8.innerHTML="Contact number *";
let newCell9=newHeaderRow.insertCell();
newCell9.innerHTML="Next of kin";
let newCell10=newHeaderRow.insertCell();
newCell10.innerHTML="HANDING";
for(let i=0;i<list.length;i++){
let newRow=table1.insertRow();
let newCell1=newRow.insertCell();
newCell1.innerHTML=list[i].Id;
newCell1.id="urgentID"; //标识元素urgentID
let newCell2=newRow.insertCell();
newCell2.innerHTML=list[i].FirstName;
let newCell3=newRow.insertCell();
newCell3.innerHTML=list[i].LastName;
let newCell4=newRow.insertCell();
newCell4.innerHTML=list[i].DateOfBirth;
let newCell5=newRow.insertCell();
newCell5.innerHTML=list[i].Gender;
let newCell6=newRow.insertCell();
newCell6.innerHTML=list[i].PrimaryInsurance;
let newCell7=newRow.insertCell();
newCell7.innerHTML=list[i].Address;
let newCell8=newRow.insertCell();
newCell8.innerHTML=list[i].ContactNumber;
let newCell9=newRow.insertCell();
newCell9.innerHTML=list[i].NextOfKin;
let newCell10=newRow.insertCell();
newCell10.innerHTML="<input type='button' value='urgent' onclick='UrgentPatient();'>";
}
}
function GetUrgentPatient(list, urgentID){
for(let i=0; i<list.legth; i++){
if (list[i].Id === urgentID){
var urgent=list.slice(urgentID.value,urgentID.value+1);
console.log(urgent);
}
}
return list;
}
function UrgentPatient(){
var urgentId=document.getElementById("urgentID");
var res = GetUrgentPatient(list,urgentID.value)
console.log(res)
ResferUrgent();
}
function ResferUrgent(){ //遍历新表格
let table2=document.getElementById("table2");
while(table2.hasChildNodes()){
table2.removeChild(table2.lastChild);
}
let newHeaderRow=table2.insertRow();
let newCell1=newHeaderRow.insertCell();
newCell1.innerHTML="Patient ID*";
let newCell2=newHeaderRow.insertCell();
newCell2.innerHTML="First name*";
let newCell3=newHeaderRow.insertCell();
newCell3.innerHTML="Last name*";
let newCell4=newHeaderRow.insertCell();
newCell4.innerHTML="Date of birth *";
let newCell5=newHeaderRow.insertCell();
newCell5.innerHTML="Gender*";
let newCell6=newHeaderRow.insertCell();
newCell6.innerHTML="Primary insurance*";
let newCell7=newHeaderRow.insertCell();
newCell7.innerHTML="Address *";
let newCell8=newHeaderRow.insertCell();
newCell8.innerHTML="Contact number *";
let newCell9=newHeaderRow.insertCell();
newCell9.innerHTML="Next of kin";
let newCell10=newHeaderRow.insertCell();
newCell10.innerHTML="HANDING";
for(let i=0;i<urgent.length;i++){
let newRow=table2.insertRow();
let newCell1=newRow.insertCell();
newCell1.innerHTML=list[i].Id;
let newCell2=newRow.insertCell();
newCell2.innerHTML=list[i].FirstName;
let newCell3=newRow.insertCell();
newCell3.innerHTML=list[i].LastName;
let newCell4=newRow.insertCell();
newCell4.innerHTML=list[i].DateOfBirth;
let newCell5=newRow.insertCell();
newCell5.innerHTML=list[i].Gender;
let newCell6=newRow.insertCell();
newCell6.innerHTML=list[i].PrimaryInsurance;
let newCell7=newRow.insertCell();
newCell7.innerHTML=list[i].Address;
let newCell8=newRow.insertCell();
newCell8.innerHTML=list[i].ContactNumber;
let newCell9=newRow.insertCell();
newCell9.innerHTML=list[i].NextOfKin;
}
html
<table width"100%" border="1" id="table1">
<tr>
<td>Patient ID*</td>
<td>First name*</td>
<td>Last name*</td>
<td>Date of birth *</td>
<td>Gender*</td>
<td>Primary insurance*</td>
<td>Address *</td>
<td>Contact number *</td>
<td>Next of kin</td>
<td>HANDING</td>
</tr>
</table>
<table width"100%" border="1" id="table2">
</table>
<script>
refreshList();
</script>
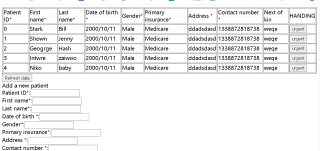
制作出来的网页是这样的:

点击了urgent按钮后变成这样:

控制台不报错,但只显示表二的header,好像点击urgent后urgent那一行所在的数据元素没有进入新数组中,我想当点击urgent按钮时点击的urgent按钮的那一行显示在下面的那个表格里(id为table2的表)。请问该怎么达成这个目的?
