在使用的react版本如下:
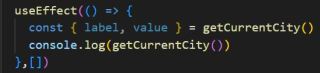
已写的部分代码:
// ...
useEffect(() => {
const { label, value } = getCurrentCity()
console.log(getCurrentCity())
},[])
// ...
希望在getCurrentCity函数里结构出label和value两个数据,然而这两个数据在vscode里的颜色为暗色:
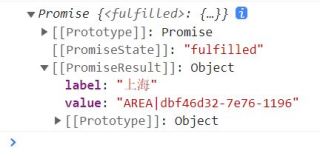
打印getCurrentCity(),chrome浏览器显示:
打印解构出来的label和value,chrome浏览器均显示undifined
请问如何才能让解构出来的label和value有数据而不是undifined?正确的代码是什么?