用代码块功能插入代码,请勿粘贴截图
图上灰色标签渲染
<view class="tab" wx:for="{{codelist}}" wx:key="status" wx:if="{{item.Checked == true}}">
<label for="status">
{{item.statusName}}
<image catchtap="deleteTab" data-status="{{item.status}}" src="/image/x.png"></image>
</label>
</view>

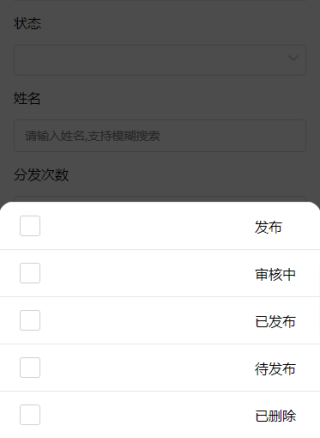
checkbox
<checkbox-group id="statusUTypeList" name="statusUTypeList" bindchange="select" data-status="{{item.status}}" class="popup-row">
<checkbox wx:for="{{codelist}}" wx:key="status" value="{{item.status}}" id="status">
{{item.statusName}}
</checkbox>
</checkbox-group>

select(e){
console.log(e)
let status = e.detail.value;
// var result = new Array();
let result;
// 新增值
if(status.length>this.data.oldvalue.length){
for(var i=0;i<status.length;i++){
if(this.data.oldvalue.indexOf(status[i]) == -1) {
// result.push(status[i]);
result = status[i]
}
}
}else{ //减少
for(var i=0;i<this.data.oldvalue.length;i++){
if(status.indexOf(this.data.oldvalue[i]) == -1) {
// result.push(status[i]);
result = this.data.oldvalue[i]
}
}
}
let list = this.data.codelist;
let index = list.findIndex(v =>v.status == result)
list[index].Checked = !list[index].Checked;
this.setData({
codelist:list,
oldvalue:status
})
},
我的解答思路和尝试过的方法
尝试用label标签绑定可是无效,我能做的点击×按钮改变codelist对应status的checked的值,但是checkbox里并没有把对应的选中状态取消
我想要达到的结果
点击tab上的x,对应改变checkbox的是否勾选状态
