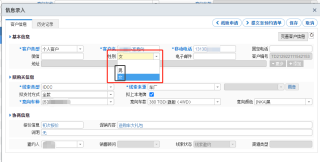
跨框架用document.querySelector操控网页元素完成自动化处理客户信息,而客户信息在框架内处理,其中一项是选择下拉菜单性别,我用单击方法完成,代码如下:
document.querySelector('#selectEditSalesOpptProcessPopup > iframe').contentWindow.document.querySelector('#sexCd_listbox > li:nth-child(1)').click();//li:nth-child(1)为男,2为女
运行结果:undefined,但是已经执行成功.然后提交数据后性别栏是空值.
我尝试过使用change触发事件,但是结果一样.反复测试后我发现只有客户信息框架是初次打开,执行代码后提交都会失败,但是如果是第二次以上打开客户信息框架的,执行都能成功
我想要达到的结果:新增客户进来,初次打开框架下的客户信息框,执行代码能够成功选择性别并且成功提交数据

新增客户信息初次打开框架运行代码结果:

客户信息第二次打开框架运行代码结果:

这次提交成功,搞不懂了
