- 我用echarts图标做了一个折线图统计,统计出来的数据有很多都显示为0,我想为了容易看一点有用的数据,想把显示为0的数据显示不见
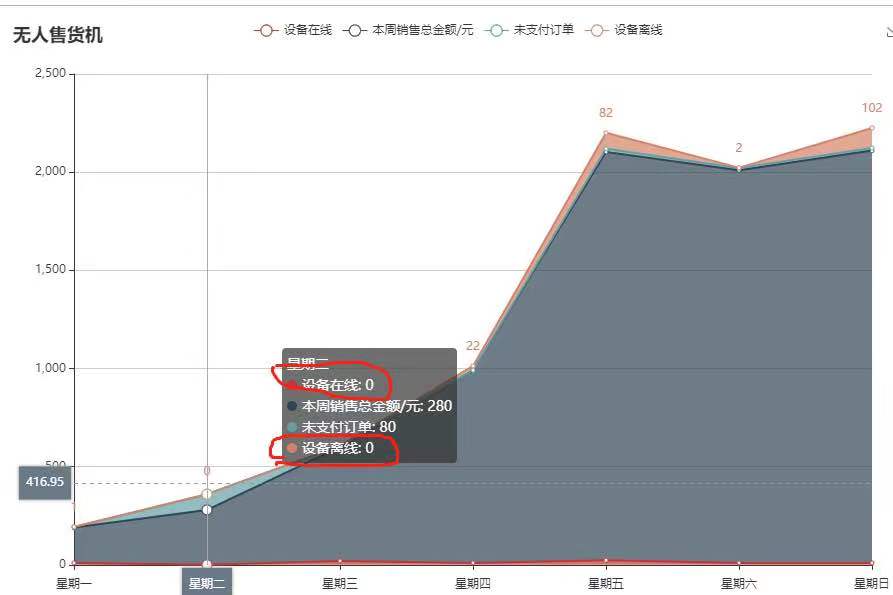
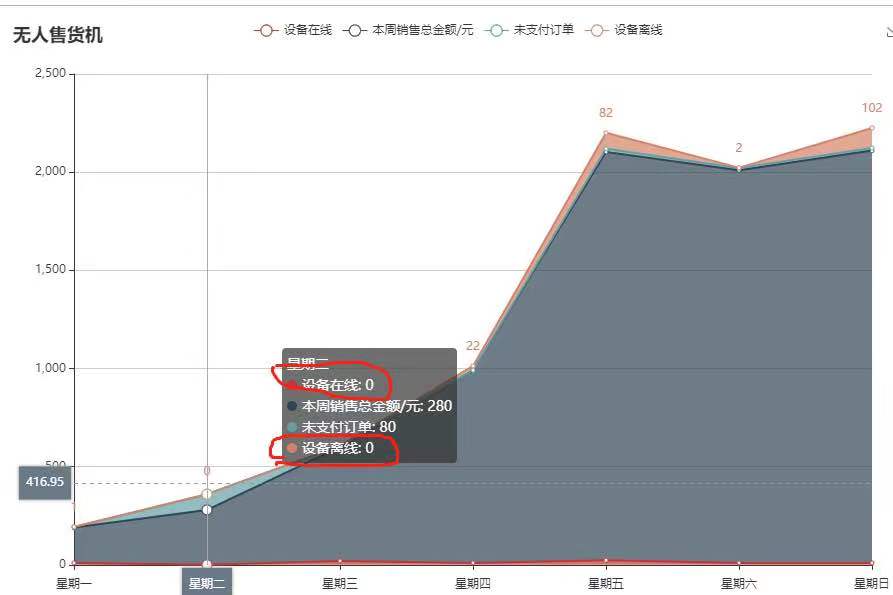
- 这是我数据为0的时候的样子,我想把图中红色圈圈隐藏不见或者删除,如下图

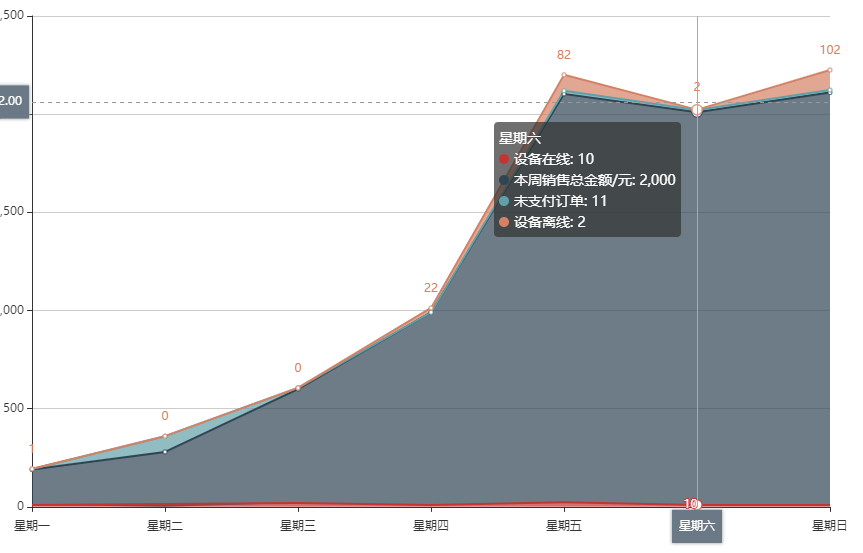
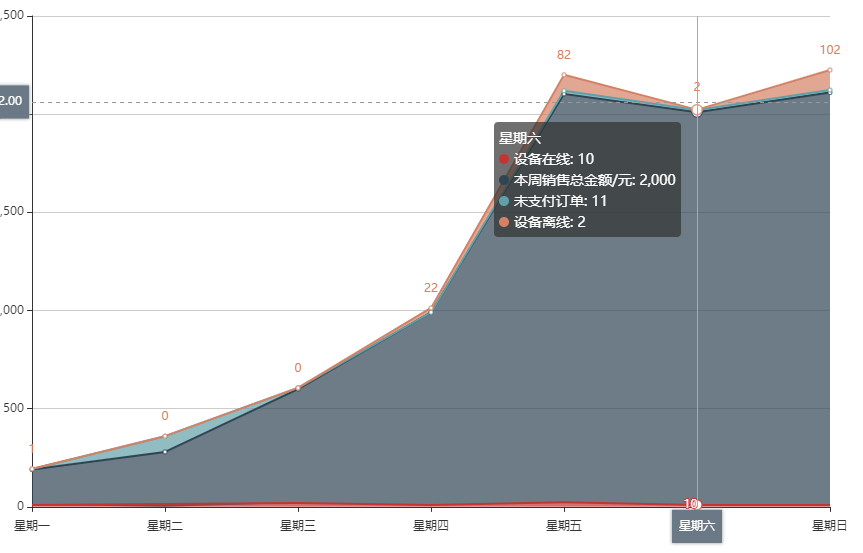
我想把它门隐藏不见,然后当数据不为0又可以正常显示,如下图:
不知道怎么实现,求大神帮忙

我想把它门隐藏不见,然后当数据不为0又可以正常显示,如下图:
不知道怎么实现,求大神帮忙
 关注
关注tooltip : {
trigger: 'axis',
formatter: function (datas) {
var res = datas[0].name + '<br/>'
for (var i = 0, length = datas.length; i < length; i++) {
if(datas[i].value != '0'){
res += datas[i].seriesName + ':'
+ datas[i].value + '<br/>'
}
}
return res
}
}