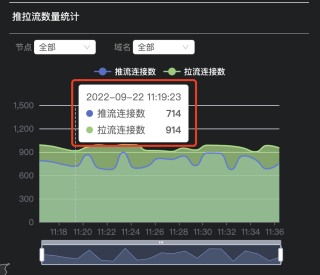
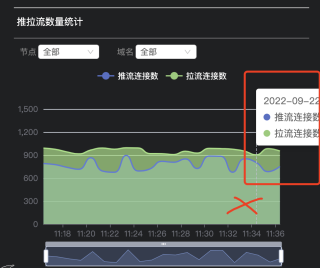
Echarts折线图,将鼠标移动到图标上,会显示名称和数据,但是鼠标移入到图表右侧,名称和数据会显示不全,用的是时间轴折线图,详见截图,请问需要添加什么才能解决这个问题,非常感谢。
截图如下:


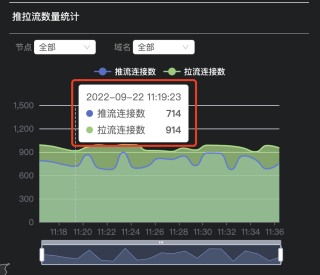
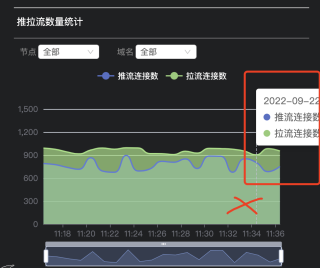
Echarts折线图,将鼠标移动到图标上,会显示名称和数据,但是鼠标移入到图表右侧,名称和数据会显示不全,用的是时间轴折线图,详见截图,请问需要添加什么才能解决这个问题,非常感谢。
截图如下:


tooltip 配置加上 confine: true 就可以了
是否将 tooltip 框限制在图表的区域内。
当图表外层的 dom 被设置为 'overflow: hidden',或者移动端窄屏,导致 tooltip 超出外界被截断时,此配置比较有用。
tooltip: {
trigger: 'axis',
backgroundColor: '#fff',
overflow: 'hidden',
confine: true,
// ...
},