uniapp uview中u-switch绑定数组对象属性,采用异步打开关闭开关的方式无法响应
<view v-for="(item,index) in list" :key="index" class="item">
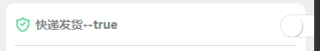
<u-switch
:asyncChange="true"
v-model="item.checked"
@change="changeTest($event,index)">
</u-switch>
</view>
changeTest(e,index){
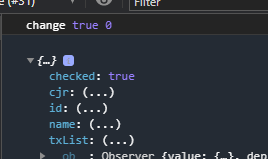
console.log("change",e,index);
//this.list[index].checked = e;
this.$set(this.list[index],'checked',e);
console.log(this.list[index]);
},


开关子组件没反应,不知道怎么解决啊,百度也找不到答案,不用异步就没问题,但如果用异步呢?
