vue3接收从后端返回数据之后将返回的列表赋给data中的contents列表,在html中用v-for循环呈现列表内容失败
javascript中mounted获取后端返回值并给contents列表赋值的函数如下
getAllArticle(1)
.then(res => {
this.contents = res.data;
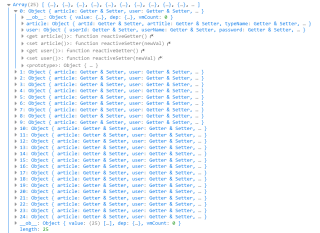
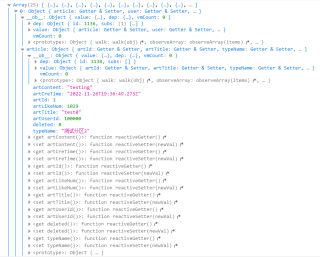
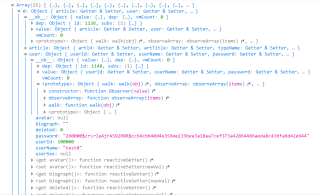
console.log(this.contents);
})
.catch(() => {});
html段中v-for循环显示contents中各属性的值
<div class="box" v-for="(content, index) in contents" :key="index">
<article class="media">
<figure class="media-left">
<p class="image is-64x64">
<img
:src="require(`../../assets/${content.user.userImg}`)"
class="size"
/>
</p>
</figure>
<div class="media-content">
<div class="content">
<p>
<strong>发帖人用户名:{{ content.user.userName }}</strong>
<br />
发帖标题:{{ content.article.artTitle }}
</p>
</div>
<nav class="level is-mobile">
<div class="level-left">
<a class="level-item">
<span class="icon is-small">
<i class="fas fa-comment-dots"></i>
</span>
{{ content.article.artComNum }}
</a>
<a class="level-item">
<span class="icon is-small">
<i class="fas fa-heart"></i>
</span>
{{ content.article.artLikeNum }}
</a>
</div>
</nav>
</div>
<div class="media-right">
<a class="navbar-item" slot="trigger" role="button">
<b-button type="is-info" outlined @click="detail(index)"
>查看详情</b-button
>
</a>
</div>
</article>
</div>
浏览器中运行,控制台输出contents内容如下



页面无法显示contents中的内容

请问是哪里出了问题,该怎么解决。
