问题遇到的现象和发生背景
vue3+vant toast使用时候提示 [Toast.loading is not a function]
用代码块功能插入代码,请勿粘贴截图
//上面的省略
import vant from "vant";
import { Toast,Dialog,Notify,ImagePreview } from "vant";
// Toast
import 'vant/es/toast/style';
import 'vant/es/dialog/style';
import 'vant/es/notify/style';
import 'vant/es/image-preview/style';
var app = createApp(App);
setupStore.install(app);
setupI18n.install(app);
app.use(router);
app.use(vant);
app.use(Toast).use(Dialog).use(Notify).use(ImagePreview);
app.mount("#app");
<template>
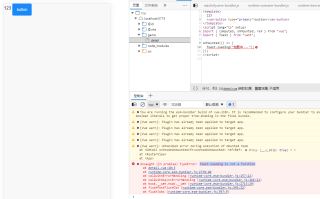
123
<van-button type="primary">button</van-button>
</template>
<script lang="ts" setup>
import { computed, onMounted, ref } from "vue";
import { Toast } from "vant";
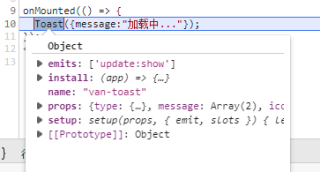
onMounted(() => {
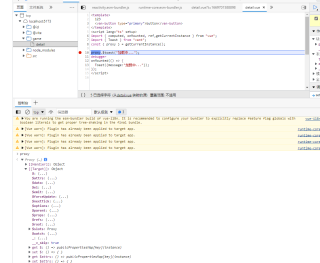
Toast.loading("加载中...");
});
</script>

我这是哪里还没有加载进去么
运行结果及报错内容

我的解答思路和尝试过的方法
Toast("加载中...");
Toast("加载中...");
Toast({message:"加载中..."});

这些都不行