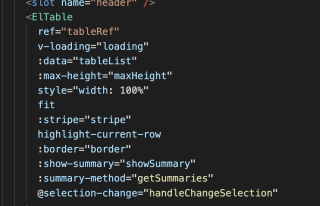
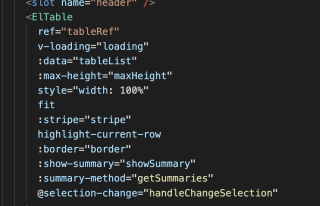
请问官网发的scrollTo方法该如何使用 我想横向滚动到指定的列该怎么操作

我已经给table绑定了ref 但是滚动没有效果

请问官网发的scrollTo方法该如何使用 我想横向滚动到指定的列该怎么操作

我已经给table绑定了ref 但是滚动没有效果

1.最好的是把效果图贴出来这样比较清楚。
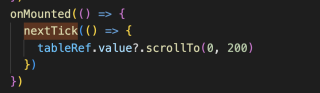
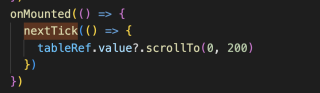
2.看你代码吧,应该是:
this.$nextTick(() => {
this.$refs.tableRef.scrollTo(0, 200)
})
3.如果不起作用可以用js的方法:
Vue.prototype.$scrollTo = (x = 0, y = 0, type = 'smooth') => {
window.scrollTo({
top: x,
left: y,
behavior: type // 滚动行为:smooth平滑滚动,instant瞬间滚动,默认值auto,等同于instant
})
}
// 使用方法
this.$scrollTo()