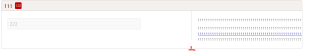
目前在右侧引用其他页面中加入了一段文字,继而中段分割竖线无法至div的最底端

div元素内如下
<div class="formBox">
<div class="inner{{ $errors->has('rpay_shop_name') ? ' error' : '' }}">
<div class="answerBox">
<ul class="marginList">
<li class="section">
<label>
<input name="rpay_shop_name" type="text" class="middle realtime" value="222" maxlength="15" disabled="disabled">
</label>
@if ($errors->has('rpay_shop_name'))
@foreach ($errors->get('rpay_shop_name') as $error)
<p class="errorMessage">{{ $error }}</p>
@endforeach
@endif
</li>
</ul>
@include('merchant/form/rpay_shop_name_notes')
</div>
</div>
@include('merchant/form/rpay_shop_name_baloonbox')
</div>
include继承文件内容
<div class="baloonArea hide">
<h3></h3>
<div class="baloonBox">
<p>1111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111</p>
<p>1111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111。<a class="js-add-shopcode" href="/contact/merchant_info/shop_info.html" target="_blank">1111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111</a>111111111111111111111111111111111111111111111111。</p>
<div class="close"><span></span></div>
</div>
</div>
看起来include文件内文字串过长的情况下会发生此问题,在div子元素内添加css使input在块元素内居中暂时没能起到效果,想请教一下如何解决,谢谢~!
