需求如下:

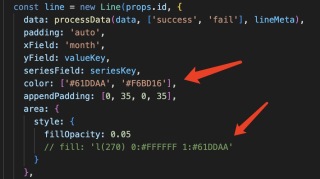
当前实现:

查看了官方文档(属实写的不易懂,比ant design写的还烂),也百度了很久,基本都是单线条的渐变,没有找到多线条渐变的案例。

填充色color是可以用[]来进行赋值的,所以每个线条都有自己的填充色。
但是渐变fill只支持单色(若放开注释,则两个线条的填充色都变成一样了),尝试了[]、{}等写法都不支持,请教一下熟悉g2plot的大拿这个玩意怎么实现。
需求如下:

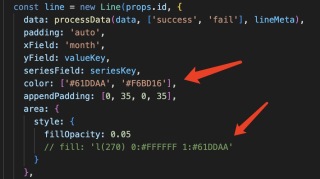
当前实现:

查看了官方文档(属实写的不易懂,比ant design写的还烂),也百度了很久,基本都是单线条的渐变,没有找到多线条渐变的案例。

可以像下面这样使用,areaStyle可以传递一个函数,通过函数判断不同的折线图,返回不同的渐变色
const area = new Area('container', {
data,
xField: 'date',
yField: 'value',
color: ['red', 'blue'],
seriesField: 'country',
areaStyle:(d)=>{
console.log(d)
if(d.country==="北美") return {'fill':'l(270) 0:#FFFFFF 1:#FF0000'}
if(d.country==='中南美') return {'fill':'l(270) 0:#FFFFFF 1:#00FF00'}
}
});
area.render();
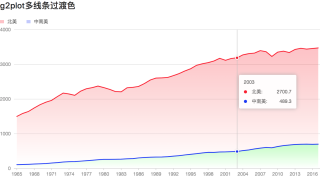
我这里的结果如下:

觉得有用,还请点赞收藏!
励志前端,CSDN唯一账号!关注我,带你了解更多前端知识!