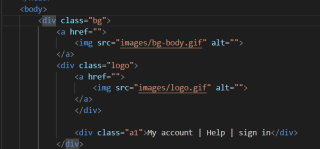
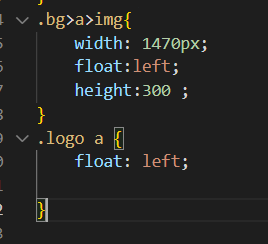
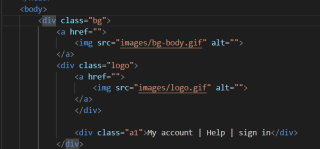
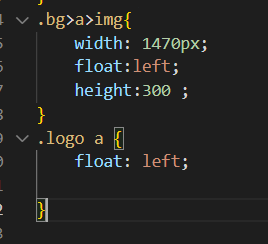
怎么把图2放到图1的左上方,像图三的位置,我用浮动属性没反应,是浮动效果不能这样同,还是后面两张图片里的代码写错了?
图1:

图2:

图3:



怎么把图2放到图1的左上方,像图三的位置,我用浮动属性没反应,是浮动效果不能这样同,还是后面两张图片里的代码写错了?


图3:



可以使用 CSS 的 position 属性来实现。下面是一个简单的例子,该例子使用了两个 元素,一个用于显示底部的图片,另一个用于显示悬浮在上面的图片:
/* 底部图片 */
.bottom-img {
position: relative;
}
/* 悬浮图片 */
.top-img {
position: absolute;
top: 0;
left: 0;
}