java上机练习题
学习用。求daima,求解释,运行成功结果附图
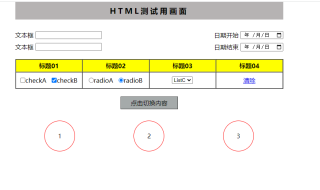
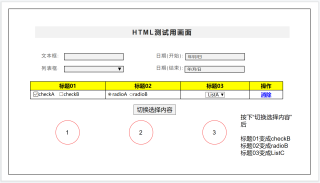
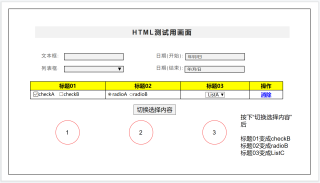
用Html/CSS/JavaScript写下图最好用java和html

用Java写下图,同样求daima,解释,运行成功结果附图

java上机练习题
学习用。求daima,求解释,运行成功结果附图
用Html/CSS/JavaScript写下图最好用java和html

用Java写下图,同样求daima,解释,运行成功结果附图

第一题,请采纳:
<!--
* @Author: baiyf
* @Date: 2022-12-07 23:14:58
* @LastEditTime: 2022-12-12 21:50:29
* @Description: file content
-->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script src="http://lib.sinaapp.com/js/jquery/1.7.2/jquery.min.js"></script>
<style>
* {
box-sizing: border-box;
margin: 0;
padding: 0;
}
.content {
width: 700px;
margin: 0 auto;
}
.table {
display: flex;
justify-content: space-between;
margin-top: 30px;
}
.text-lable {
display: flex;
}
.second-block {
margin-top: 10px;
}
.top-title {
background-color: rgb(182, 179, 179);
text-align: center;
padding: 10px;
letter-spacing: 5px;
font-weight: bold;
font-size: 20px;
}
.t-label {
margin-right: 5px;
}
.radius-content {
display: flex;
justify-content: space-around;
margin-top: 30px;
user-select: none;
cursor: pointer;
}
.radius-block {
width: 80px;
height: 80px;
border-radius: 50%;
border: 1px solid red;
display: flex;
justify-content: center;
align-items: center;
}
.table-title {
background-color: yellow;
display: flex;
justify-content: space-between;
}
.table-caozuo {
display: flex;
justify-content: space-between;
}
.table-title td {
font-weight: bold;
}
.table-caozuo td,
.table-title td {
width: 25%;
display: flex;
justify-content: center;
align-items: center;
padding: 5px;
}
.table-main {
margin-top: 20px;
margin-bottom: 20px;
width: 100%;
border-spacing: 0;
/*去掉单元格间隙*/
}
.change {
width: 150px;
margin: 0 auto;
background-color: rgb(165, 170, 170);
text-align: center;
padding: 5px 10px;
cursor: pointer;
border: 1px solid #333;
user-select: none;
}
.clean {
padding: 5px 10px;
cursor: pointer;
}
</style>
<title>Document</title>
</head>
<body>
<div class="content">
<div class="top-title">HTML测试用画面</div>
<div class="table">
<div class="text-content">
<div class="text-lable">
<div class="t-label">文本框</div>
<input type="text" />
</div>
<div class="text-lable second-block">
<div class="t-label">文本框</div>
<input type="text" />
</div>
</div>
<div class="date-content">
<div class="text-lable">
<div class="t-label">日期开始</div>
<input type="date" />
</div>
<div class="text-lable second-block">
<div class="t-label">日期结束</div>
<input type="date" />
</div>
</div>
</div>
<table class="table-main" border="1">
<tr class="table-title">
<td>标题01</td>
<td>标题02</td>
<td>标题03</td>
<td>标题04</td>
</tr>
<tr class="table-caozuo">
<td>
<input type="checkbox" name="checkv" checked />checkA
<input type="checkbox" name="checkv" />checkB
</td>
<td>
<input type="radio" name="radiov" checked />radioA
<input type="radio" name="radiov" />radioB
</td>
<td>
<select>
<option name="ListA">ListA</option>
<option name="ListB">ListB</option>
<option name="ListC" id="listc">ListC</option>
</select>
</td>
<td>
<a onclick="clean()" class="clean" href="javascript:void(0);">清除</a>
</td>
</tr>
</table>
<div onclick="change()" class="change">点击切换内容</div>
<div class="radius-content">
<div class="radius-block">1</div>
<div class="radius-block">2</div>
<div class="radius-block">3</div>
</div>
</div>
</body>
</html>
<script>
function change() {
$('input:radio:last').attr('checked', 'checked');
$('input:checkbox:first').attr('checked', false);
$('input:checkbox:last').attr('checked', 'checked');
$('#listc').attr("selected", true);
}
function clean() {
$("input").attr("checked", false);
$("option:selected").removeAttr("selected");
}
</script>
效果: