下面是我前台的代码
<script>
$(function () {
var getdata = "1";
$.ajax({
type: 'post',
url: "ajax.aspx/test",
dataType: "json",
async: false,
data: { getdata:'1' },
success: function (obj) {
},
error: function (XMLHttpRequest, textStatus, errorThrown) {
alert(XMLHttpRequest.responseText);
}
});
})
</script>
下面是我后台的代码
[WebMethod]
public static string test(string id)
{
return id;
}
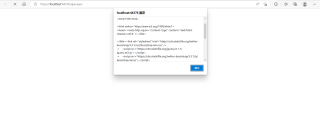
但是我打开网页的时候报错,显示如下

我想知道为什么会报错?是我引入的js文件有问题还是什么?
其次,我发现后台的方法只能写静态的方法,我想问如果我想在一个asp.net的服务器button控件中接收前台ajax传来的代码的话该怎么写?因为一个Button对应的onclick方法不是如下的吗?但是这个Button方法的参数一个是object,一个是EventArgs,我是可以通过再加一个String来接收ajax传递的参数吗,还是该怎么做呢?因为我想做的事情是点击按钮后 后台读取前台ajax传来的数据。
protected void Button1_Click(object sender, EventArgs e)
{
…………;
}
