在使用的react版本如下:
已写的代码:
const Favorite = () => {
const navigate = useNavigate()
const [favorite, setFavorite] = useState([])
const getFavorite = () => {
API.get(`/user/favorites`).then(res => {
setFavorite(res.data.body)
})
}
const deleteFavorite = (e) => {
e.stopPropagation()
let index = e.target.getAttribute("data-index")
console.log('位置1', index)
let list = [...favorite]
console.log('位置2', list)
list.splice(index, 1)
// favorite.map(item => {
// API.delete(`/user/favorites/${item.houseCode}`).then(res => {
API.delete(`/user/favorites/${index}`).then(res => {
setFavorite(list)
// })
})
}
useEffect(() => {
getFavorite()
},[])
return (<>
<div className={styles.root}>
<List>
{favorite.map((item, index) => {
// console.log(item)
return (
<List.Item
key={item.desc}
prefix={<Image src={BASE_URL + item.houseImg} style={{ borderRadius: 0 }} fit='cover' width={80} height={80}/>}
title={item.title}
description={item.price + '元/月'}
arrow={false}>
<div className={styles.desc}>{item.desc}</div>
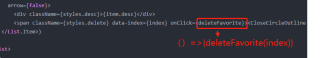
<span className={styles.delete} data-index={index} onClick={deleteFavorite}><CloseCircleOutline /></span>
</List.Item>)
})}
</List>
</div>
</>
)
}
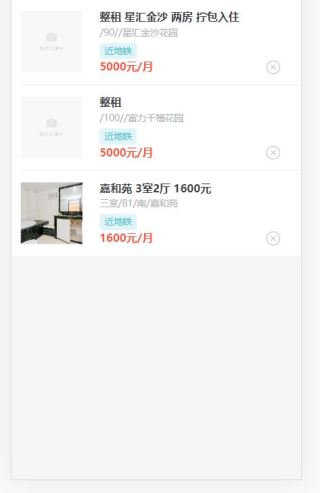
希望实现如下效果,点击任意一项右下角的删除图标后,被点击项立刻消失,即使刷新页面或重返此页面后,被点击项也不会再出现
目前效果如下,无论点击哪一项右下角的删除图标,都会让位于顶部的那一项消失:
刷新页面或重返此页面后,所有被删除的项又再次出现,没有实现想要的删除效果:
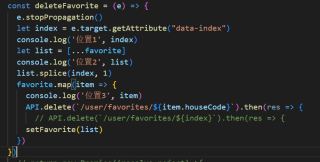
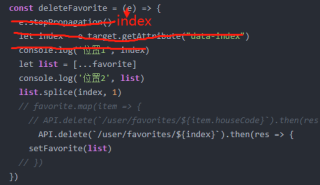
当把代码修改成如下:
const deleteFavorite = (e) => {
e.stopPropagation()
let index = e.target.getAttribute("data-index")
console.log('位置1', index)
let list = [...favorite]
console.log('位置2', list)
list.splice(index, 1)
favorite.map(item => {
console.log('位置3', item)
API.delete(`/user/favorites/${item.houseCode}`).then(res => {
// API.delete(`/user/favorites/${index}`).then(res => {
setFavorite(list)
})
})
}
无论点击哪一项,均全部一起消失(证明删除成功),然而,即使刷新或重新进入页面,页面内已没有任何内容,把不想删除的项都给删除了:
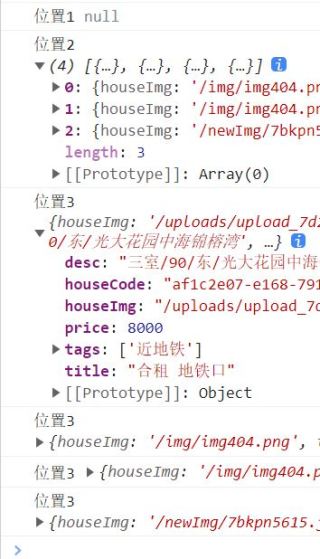
位置1的index打印结果为null,或许说明被点击项的获取不成功;
位置3的item打印结果为全部项,或许说明无论点击哪一项,都会将全部项删除。
由于我不是互联网的,只是对写代码抱有热诚,目前还处于学习阶段,因此不知道如何修改才能实现点击哪个删除哪个的效果,恳请指教
请问如何修改才能实现点击哪个删除哪个的效果?请在现有代码基础上展示举例说明,谢谢。