
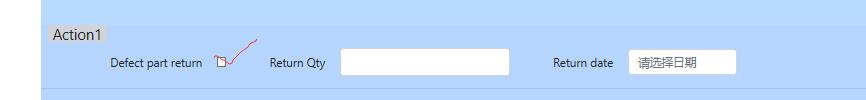
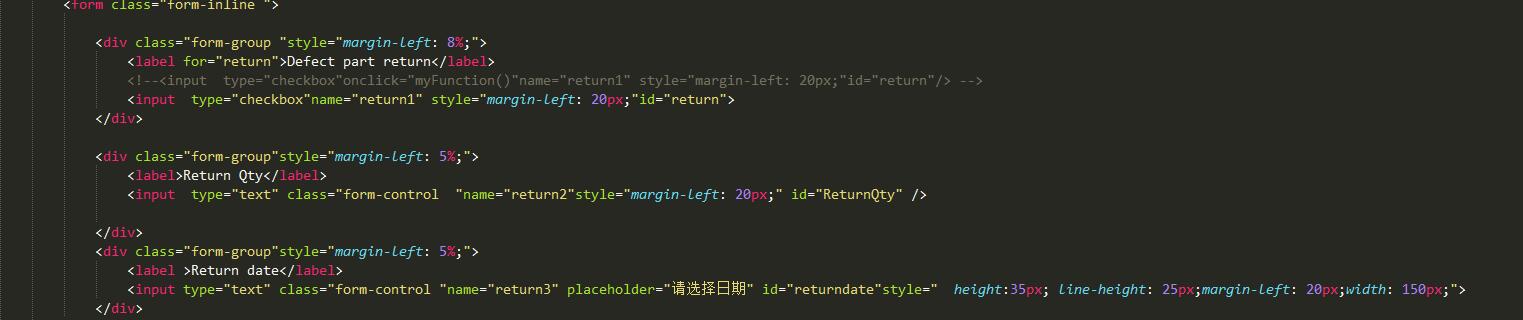
<div class="form-group "style="margin-left: 8%;">
<label for="return">Defect part return</label>
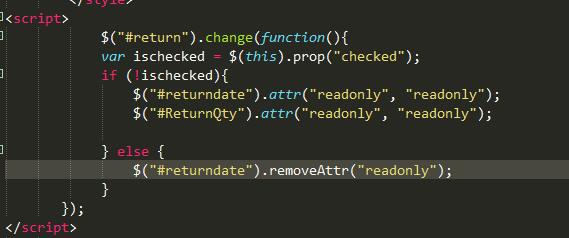
<input type="checkbox"name="return1" style="margin-left: 20px;"id="return"/> /*checkbox勾,那么后面两个可以输入,反之就是只读状态*/
</div>
<div class="form-group"style="margin-left: 5%;">
<label>Return Qty</label>
<input type="text" class="form-control "name="return2"style="margin-left: 20px;" />
</div>
<div class="form-group"style="margin-left: 5%;">
<label >Return date</label>
<input type="text" class="form-control " placeholder="请选择日期" id="returndate"style=" height:35px; line-height: 25px;margin-left: 20px;width: 150px;">
</div>


这样还是不行,不知道是哪里错了

