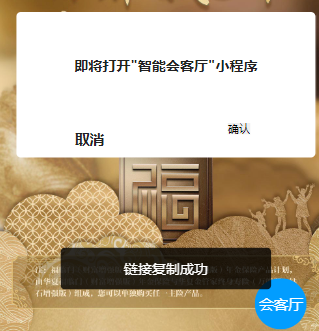
现在是复制链接才能去微信小程序,怎么能直接打开微信小程序

<div class="hktshare">
<div>会客厅</div>
</div>
<div class="del_mask" id="hktshare_pop" style="display: none;">
<div class="del_block">
<div class="del_content">即将打开"智能会客厅"小程序</div>
<div>
<div class="del_cancel" onclick="delhkt()">取消</div>
<!-- <div class="del_sure" onclick="surehkt()">确定</div> -->
<div class="wx_open_box">
<wx-open-launch-weapp id="launch-btn" username="gh_4b4a3e566703" path="pages/index/index?source=personalPlan&to=h5tp&linkUrl=https%3A%2F%2Fsales-dev.ihxlife.com%2Fimr%2Fyx_plan%2Fviews%2Fperson_plan%2Fper_produce_plan.html%3FagentCode%3D150007993%26agentState%3D0%26openid%3D%26planNo%3D2022041200000001%26createSource%3Dwmp%26pageName%3Dperson_plan">
<!-- <template> -->
<button class="btn" style="font-weight: 600;line-height: 1.6rem;font-size: 0.65rem;width: 49%;background-color: white;color: #4f7b97;">确认</button>
<!-- </template> -->
</wx-open-launch-weapp>
</div>
</div>
</div>
</div>
<script src="https://sales-dev.ihxlife.com/HuaPM_V/bcard/h5/tpSwitch.js"></script>
$.get("https://uc-dev-bg.ihxlife.com/api/v1/wechat/signatureinfo/get?pageUrl="+location.href.split('#')[0],function(data,status){
wx.config({
debug: true, // 调试时可开启
appId: 'wxfe7a30139d06a90e', // <!-- replace -->
timestamp: data.data.timestamp,
nonceStr: data.data.nonceStr,
signature: data.data.signature,
jsApiList: ["checkJsApi", "updateTimelineShareData", 'chooseImage',
'previewImage', 'onMenuShareTimeline', 'wx-open-launch-weapp'
], // 必填,随意一个接口即可
openTagList:['wx-open-launch-weapp'], // 填入打开小程序的开放标签名
})
wx.error(function (res) {
alert(JSON.stringify(res))
});
});
.hktshare{
width: 2.2rem;
height: 2.2rem;
border-radius: 50%;
background-color: #029dff;
position: absolute;
right: 1.5rem;
top: 18rem;
z-index: 99999999999999;
color: white;
}
.hktshare div{
margin: auto;
text-align: center;
line-height: 2.2rem;
}
.del_mask {
/* position: fixed; */
/* top: 15rem; */
/* left: 10rem; */
z-index: 20;
/* width: 5rem; */
/* height: 5rem; */
background-color: rgba(0, 0, 0, 0.4);
/* display: none; */
}
.del_block {
top: 6.67rem;
position: absolute;
border-radius: 0.2rem;
background-color: white;
width: 85%;
text-align: center;
margin: 0 7.5%;
}
.del_content {
/*border-radius: 0.2rem;*/
padding: 2rem 0.5rem;
/* border-bottom: 1px solid #bbb; */
color: #212121;
font-size: 0.6rem;
font-weight: 600;
}
.del_cancel {
float: left;
line-height: 1.6rem;
width: 49%;
color: #212121;
font-weight: 600;
}
.del_sure {
float: left;
line-height: 1.6rem;
width: 49%;
color: #4f7b97;
font-weight: 600;
/* border-left: 1px solid #bbb; */
}
