Ant Design Vue Upload 组件 移动端上传时如何点击按钮弹出相册而不是打开相机?
使用该组件的时候,我也进行了一些设置,例如官方文档中提到的:
手机设备如何选择相册或文件夹?你可以设置 accept="null"
实际添加后,没有任何效果,依然弹出摄像头.
后续网上搜到:
<input type="file" accept="image/*" mutiple="mutiple" capture="camera" />
然并卵.
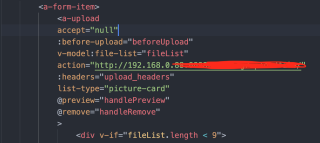
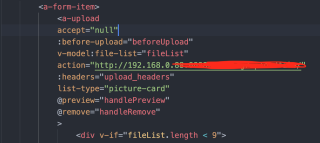
具体代码:

Ant Design Vue Upload 组件 移动端上传时如何点击按钮弹出相册而不是打开相机?
使用该组件的时候,我也进行了一些设置,例如官方文档中提到的:
手机设备如何选择相册或文件夹?你可以设置 accept="null"
实际添加后,没有任何效果,依然弹出摄像头.
后续网上搜到:
<input type="file" accept="image/*" mutiple="mutiple" capture="camera" />
然并卵.
具体代码:

望采纳!点击该回答右侧的“采纳”按钮即可采纳!!!
首先,你需要在组件的 capture 属性中设置为 false。这将禁用相机拍照功能。
然后,你可以通过设置 accept 属性来限制上传的文件类型。例如,设置 accept 属性为 image/* 将只允许上传图片类型的文件。
我写了段代码给你看看(望采纳!点击该回答右侧的“采纳”按钮即可采纳!!!)
<a-upload
capture="false"
accept="image/*"
action="/upload.do"
:before-upload="beforeUpload"
>
<a-button>点击选择图片</a-button>
</a-upload>
这样,在移动端点击按钮时就会弹出相册,而不是打开相机。