
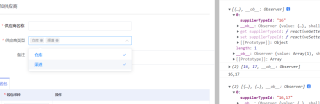
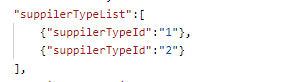
多选下拉框怎么把数据改成

这种格式啊,
现在我选两个,数据都在一起
<el-form-item label="供应商类型" required prop="suppilerTypeList">
<template slot-scope="scope">
<el-select
@change="change"
clearable
multiple
placeholder="请选择供应商"
style="width: 366px; height: 32px"
v-model="ruleForm.suppilerTypeList"
>
<el-option
v-for="item in typeList"
:key="item.id"
:label="item.name"
:value="item.id"
>
</el-option>
</el-select>
</template>
</el-form-item>
data(){
return{
suppilerTypeList: [],
suppilerType: [
{
suppilerTypeId: "",
},
],
}
}
change(e) {
console.log(e);
for(var i = 0;i<this.suppilerType.length;i++){
let s = this.suppilerType[i]
console.log(this.suppilerType[i].suppilerTypeId=e.toString())
this.suppilerTypeList.push(s)
}
console.log(this.suppilerTypeList)
},
