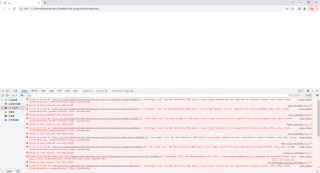
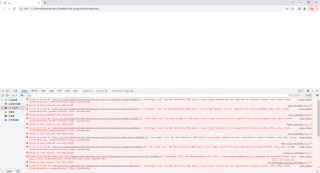
在使用vite开发项目时,npm run dev 是没有问题的。但是打包后,打开index文件便报错js跨域。

百度的很多 用上去还是有这个报错 在VScode内安装Live Server插件用Go Live启动服务是可以打开的。但是老板要打包后上传FXP,直接看效果。也就是直接上传dist后的文件,怎么解决直接点击index也能打开不报错呀。
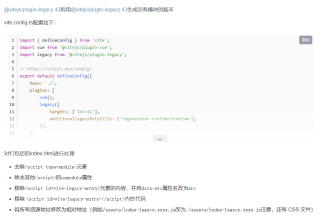
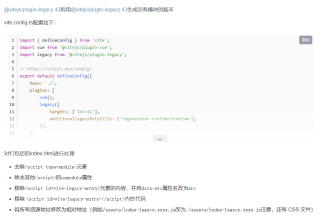
百度后这样配置也不行,报错找不到import legacy from '@vitejs/plugin-legacy';

在使用vite开发项目时,npm run dev 是没有问题的。但是打包后,打开index文件便报错js跨域。

百度的很多 用上去还是有这个报错 在VScode内安装Live Server插件用Go Live启动服务是可以打开的。但是老板要打包后上传FXP,直接看效果。也就是直接上传dist后的文件,怎么解决直接点击index也能打开不报错呀。
百度后这样配置也不行,报错找不到import legacy from '@vitejs/plugin-legacy';

我的理解是:
Live Server访问的是动态的页面,相当于是访问一个web服务。
双击打开相当于访问的是静态页面,因为是静态的,所以里面很多引用都会出现问题。
我认为你打包后把dist目录通过ftp上传到服务器里面后,无论通过域名还是ip访问应该都是正常的。顶多报一些404或者请求跨域的问题。
还有,你又上传过服务器,试过吗?