react加载图片失败时整个页面会白屏,我想用另一个图片替代,百度之后说要用onError,但是还是不行,我也不知道是哪里出现的问题?
import React,{Component} from "react";
class Ceshi extends Component {
constructor(props) {
super(props);
this.state = {
imgSrc:'product01.jpg',//正确图片路径
errorSrc:'product0.jpg'//错误路径
};
}
render() {
return (
<img src={require('../assets/images/'+this.state.errorSrc)}
alt="img"
style={{width:"200px"}}
onError={(e) => {e.target.onerror = null;e.target.src=require("../assets/images/product02.jpg")}}
/>
);
}
}
export default Ceshi;
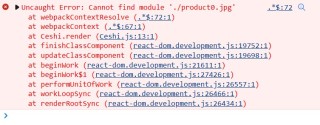
浏览器报错就是找不到图片

问题2:为什么我打开几个页面之后,如果一个页面报错无法显示,其他的页面都报同样的错误而无法显示?
