使用el-form表单获得传值的rules规则,但是验证错误
我是把el-form单独写在一个组件中,rules和form都是进行传值给el-form,但是验证一直不对 不知道是哪里的问题 求指教
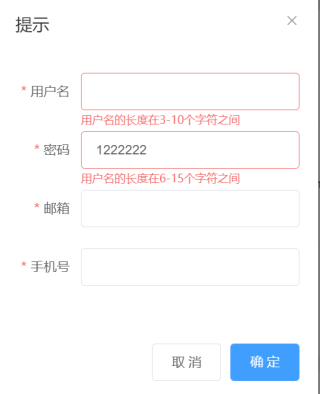
不知道为什么都不验证第一个规则 直接验证第二个,而且验证错误

<!--dialogitem是自定义的el-form组件 进行传值-->
<dialogitem :addFroms="addFroms" :addFromRules="addFromRules"></dialogitem>
data(){
return{
// 添加用户的表单数据
addFroms:{
userName:{label:'用户名',value:''}
,passWord:{label:'密码',value:''}
,email:{label:'邮箱',value:''}
,mobil:{label:'手机号',value:''}
}
// 添加表单的验证规则对象
,addFromRules:{
userName:[{required:true,message:'请输入用户名',trigger:'blur'},
{min:3,max:10,message:'用户名的长度在3-10个字符之间',trigger:'blur'}],
passWord:[{required:true,message:'请输入密码',trigger:'blur'},
{min:6,max:15,message:'用户名的长度在6-15个字符之间',trigger:'blur'}],
email:[{required:true,message:'请输入邮箱',trigger:'blur'}],
mobil:[{required:true,message:'请输入手机号',trigger:'blur'}],
}
}
},
el-form文件 接收传值
<template>
<el-form :model="addFroms" :rules="addFromRules" label-width="70px">
<el-form-item v-for="(addFrom, key) in addFroms" :key="key" :label="addFrom.label" :prop="key">
<el-input v-model="addFrom.value"></el-input>
</el-form-item>
</el-form>
</template>
<script>
export default {
props: {
addFroms: {},
addFromRules: {},
},
};
</script>
