今天在乱写一些东西,发现了一个奇怪的问题,关于text-align的。
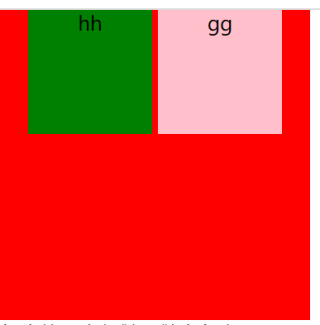
我给父盒子加了text-align:center,两个子盒子加了display:inline-block,所以两个div盒子可以居中。
随后给两个盒子里面加一点文字,文字也能居中,但是问题出现了,
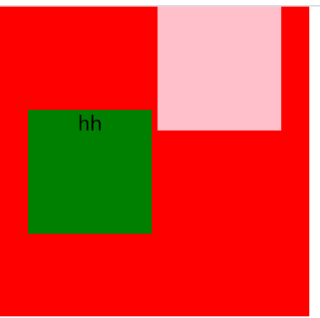
我只给一个盒子加文字的时候,该盒子就会往下挪,这是为什么呢?


今天在乱写一些东西,发现了一个奇怪的问题,关于text-align的。
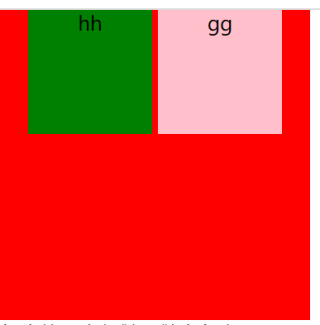
我给父盒子加了text-align:center,两个子盒子加了display:inline-block,所以两个div盒子可以居中。
随后给两个盒子里面加一点文字,文字也能居中,但是问题出现了,
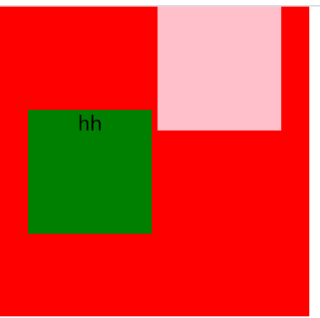
我只给一个盒子加文字的时候,该盒子就会往下挪,这是为什么呢?


这个不是 text-align的问题,css 有个属性 vertical-align,它只在 display为 inline 或者 inline-block 的情况下起作用,默认值是 baseline。这意味着把元素设置成 inline(-block) 的时候,内部的文字会按照基线对齐