你试试我这个代码

<div class="scroll">
<div class="wrapper cf">
<div class="content">
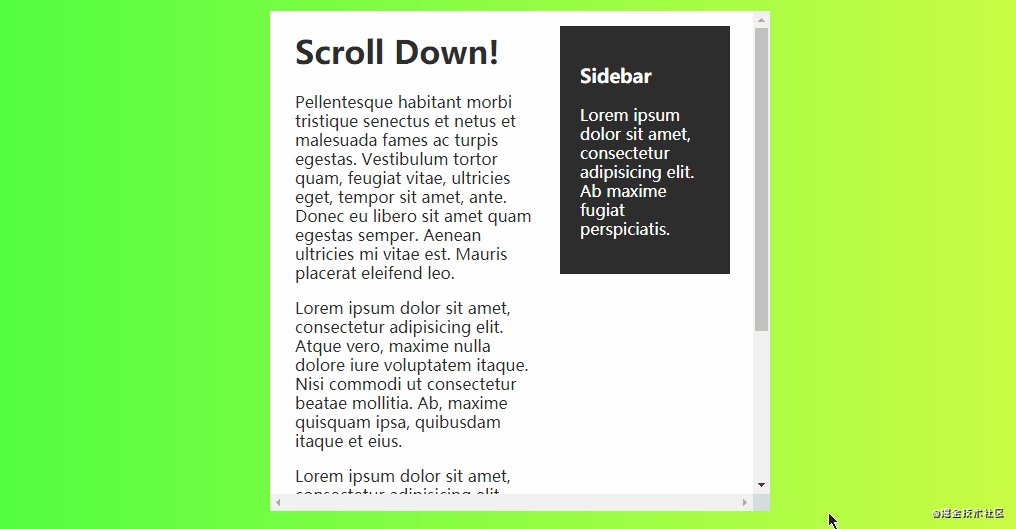
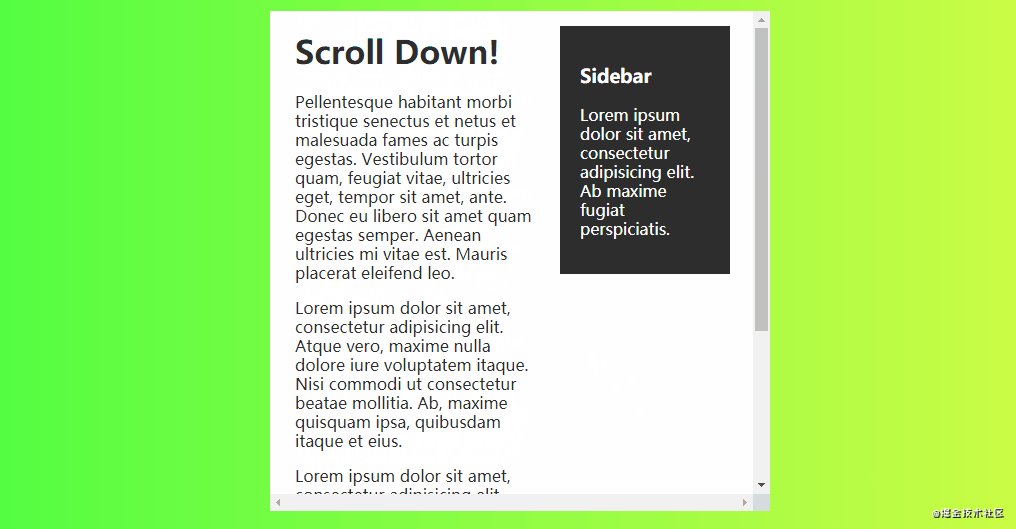
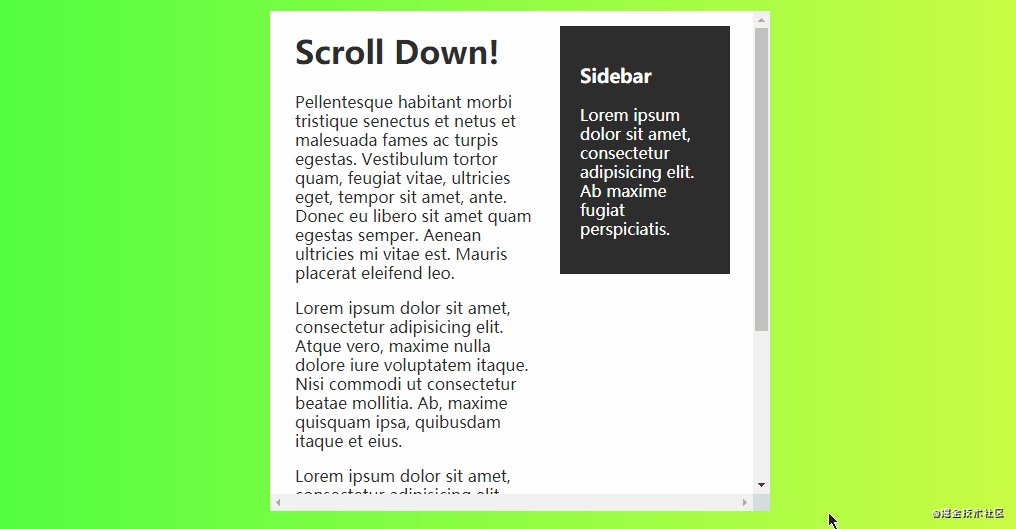
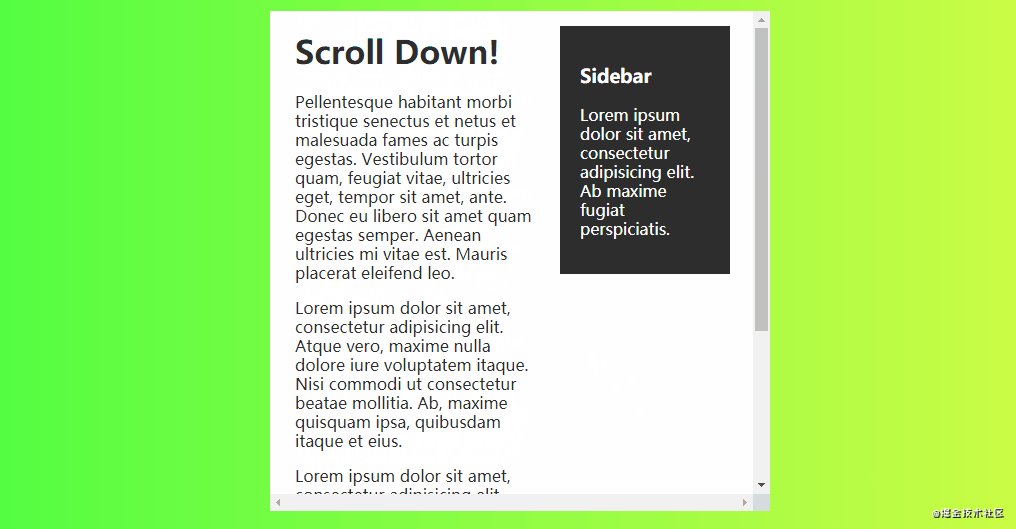
<h1>Scroll Down!</h1>
<p>Pellentesque habitant morbi tristique senectus et netus et malesuada fames ac turpis egestas. Vestibulum tortor quam, feugiat vitae, ultricies eget, tempor sit amet, ante. Donec eu libero sit amet quam egestas semper. Aenean ultricies mi vitae est. Mauris placerat eleifend leo.</p>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Minus suscipit blanditiis delectus quos, soluta fuga voluptatem, facere inventore neque voluptate quaerat unde laboriosam molestiae repellat, sapiente accusamus cumque! Ipsam, illo!</p>
</div>
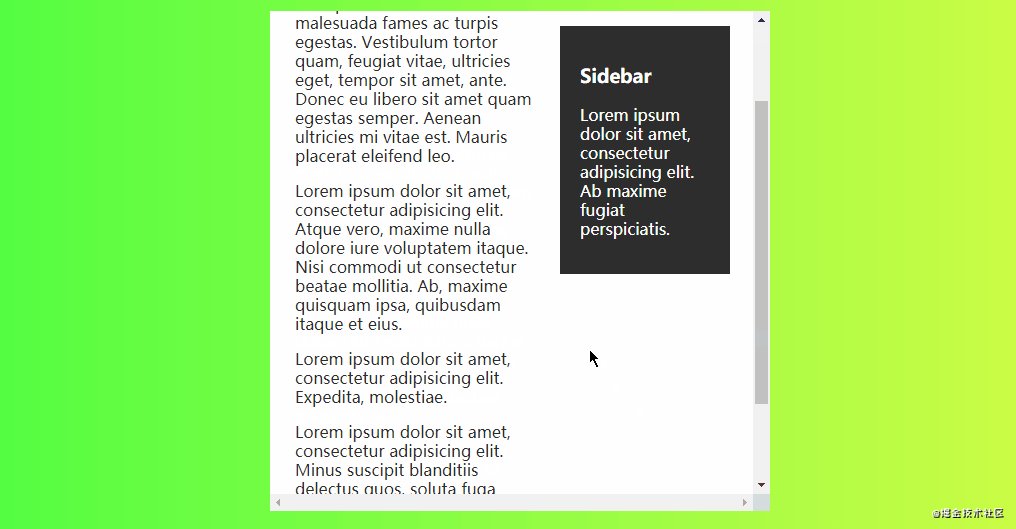
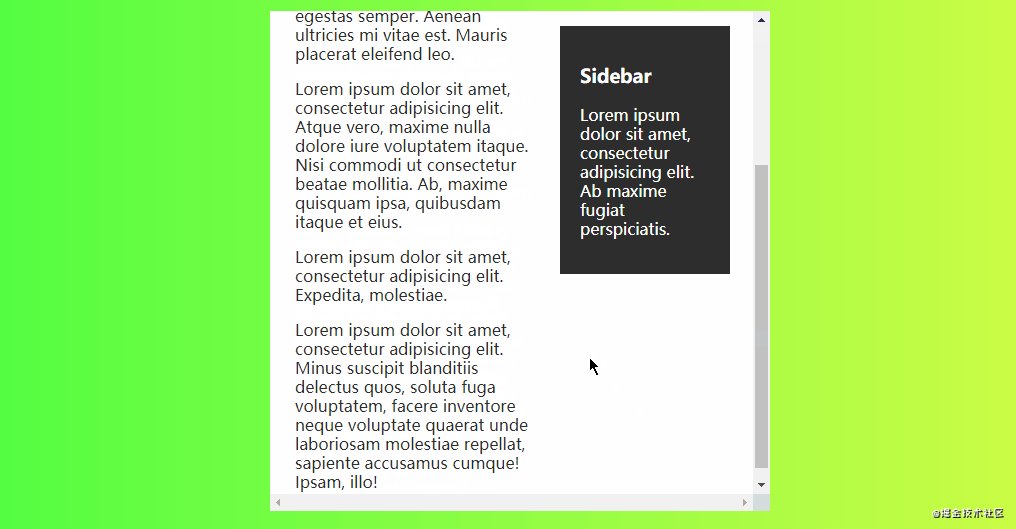
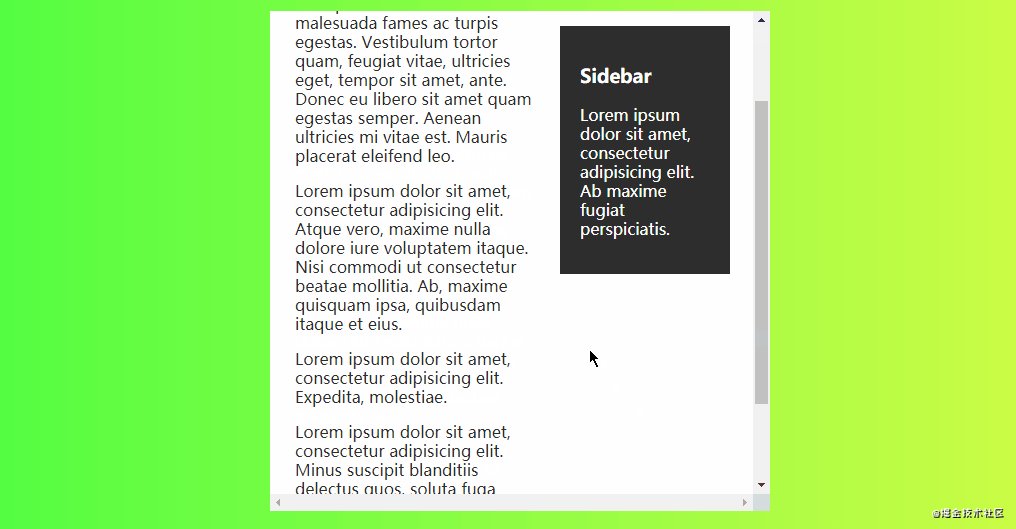
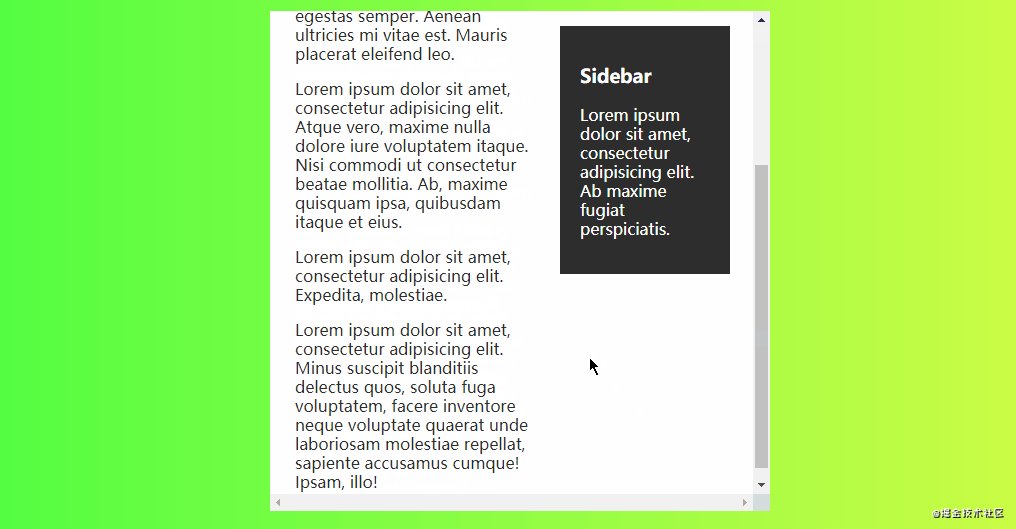
<div class="sidebar">
<h3>Sidebar</h3>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Ab maxime fugiat perspiciatis.</p>
</div>
</div>
</div>
.cf:before, .cf:after {
content: " ";
display: table;
clear: both;
}
.cf {
*zoom: 1;
}
.scroll {
height: 500px;
overflow: scroll;
padding: 0 10px;
max-width: 500px;
margin: 40px auto;
background: #FFFFFF;
}
.content {
padding: 0 15px;
width: 280px;
}
.sidebar {
padding: 20px;
width: 170px;
background: #2D2D2D;
color: #FFFFFF;
}
.content, .sidebar {
float: left;
}
.sidebar {
position: -webkit-sticky;
position: sticky;
top: 15px;
}