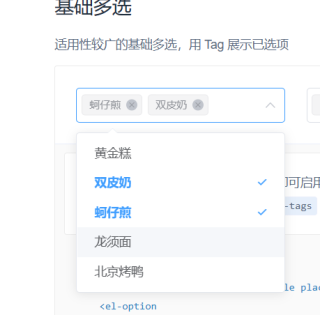
elementui多选下拉框获取点击的值
比如我点击龙须面就单独获取龙须面的值

望采纳!!!点击回答右侧采纳即可!!
在 Element UI 的多选下拉框中,你可以使用 v-model 指令来绑定一个数组变量,该变量将保存所有被选中的选项的值。
比如你可以在组件的 data 选项中声明一个变量 selectedOptions,并使用 v-model 指令将该变量与多选下拉框绑定:
<template>
<el-select v-model="selectedOptions" multiple placeholder="请选择">
<el-option
v-for="item in options"
:key="item.value"
:label="item.label"
:value="item.value"
></el-option>
</el-select>
</template>
<script>
export default {
data() {
return {
selectedOptions: [],
options: [
{ value: '龙须面', label: '龙须面' },
{ value: '牛肉面', label: '牛肉面' },
{ value: '酸辣粉', label: '酸辣粉' }
]
}
}
}
</script>
当用户选择了选项后,selectedOptions 数组中将会包含所有被选中的选项的值。你可以使用 selectedOptions 数组的任意方法来获取这些值,比如使用数组的 indexOf 方法来判断特定的选项是否被选中:
if (this.selectedOptions.indexOf('龙须面') !== -1) {
// 龙须面被选中
}