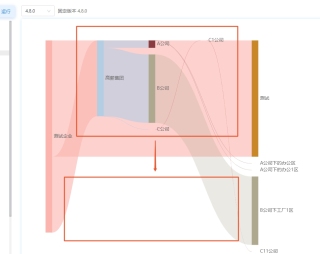
在开发桑基图的时候,想要实现如下效果,有什么好方式?
这是基础配置:
option = {
tooltip: {
trigger: 'item',
formatter: "{b} :{c}人"
},
series: {
type: 'sankey',
layout: 'none',
nodeGap: 20,
data: [
{name: '测试企业'},
{name: '测试'},
{name: '高薪集团'},
{name: 'A公司'},
{name: 'A公司下的办公区'},
{name: 'A公司下的办公1区'},
{name: 'B公司'},
{name: 'B公司下工厂1区'},
{name: 'C公司'},
{name: 'C1公司'},
{name: 'C11公司'},
],
links: [
{ "source": "测试企业", "target": "测试", "value": 625000 },
{ "source": "测试企业", "target": "高薪集团", "value": 407600 },
{ "source": "高薪集团", "target": "A公司", "value": 39840 },
{ "source": "A公司", "target": "A公司下的办公区", "value": 0 },
{ "source": "A公司", "target": "A公司下的办公1区", "value": 10 },
{ "source": "B公司", "target": "B公司下工厂1区", "value": 367760 },
{ "source": "高薪集团", "target": "B公司", "value": 367760 },
{ "source": "C1公司", "target": "C11公司", "value": 0 },
{ "source": "C公司", "target": "C1公司", "value": 0 },
{ "source": "高薪集团", "target": "C公司", "value": 0 }
],
label: {
normal: {
color: "#656565",
fontSize: 14,
}
},
z: 0,
levels: [{
depth: 0,
itemStyle: {
color: '#fbb4ae'
},
lineStyle: {
color: 'source',
opacity: 0.6
}
}, {
depth: 1,
itemStyle: {
color: '#b3cde3'
},
lineStyle: {
color: 'source',
opacity: 0.6
}
}],
itemStyle: {
borderWidth: 0,
},
lineStyle: {
color: 'source',
opacity: 0.25
}
}
};
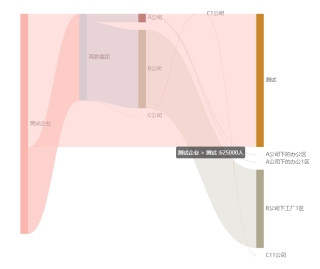
当前配置运行效果:

变成如下效果