** 问题遇到的现象和发生背景 **
我网上下了一个html模板,我想导入django,结果静态文件都引入不了,显示不出样式
**我的解答思路和尝试过的方法**
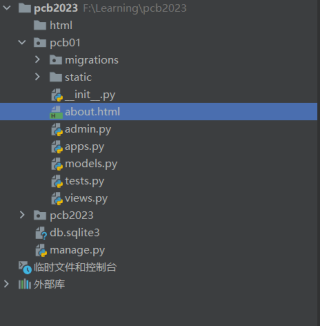
将html放在static同级目录下就可以成功引入静态文件,

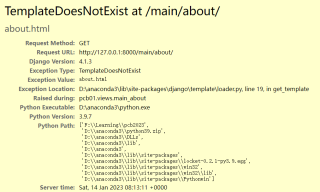
但又有了新问题,就是用django启动时,找不到html文件

但是将html文件放进templates目录,可以找到html文件,但没引入静态文件
以下是我的引入静态文件的代码:
<link rel="stylesheet" href="static/css/icofont.min.css">
<link rel="stylesheet" href="static/css/ionicons.min.css">
<link rel="stylesheet" href="static/css/swiper-bundle.min.css">
<link rel="stylesheet" href="static/css/animate.min.css">
<link rel="stylesheet" href="static/css/aos.min.css">
<link rel="stylesheet" href="static/css/nice-select.min.css">
<link rel="stylesheet" href="static/css/jquery-ui.min.css">
<link rel="stylesheet" href="static/css/odometer.min.css">
<link rel="stylesheet" href="static/css/fancybox.min.css">
<link rel="stylesheet" href="static/css/style.css">
<script src="static/js/popper.min.js"></script>
<script src="static/js/bootstrap.min.js"></script>
<script src="static/js/jquery-3.6.0.min.js"></script>
<script src="static/js/jquery-migrate-3.3.2.min.js"></script>
<script src="static/js/modernizr-3.11.2.min.js"></script>
<script src="static/js/aos.min.js"></script>
<script src="static/js/countdown.min.js"></script>
<script src="static/js/jquery.ajaxchimp.min.js"></script>
<script src="static/js/jquery-ui.min.js"></script>
<script src="static/js/nice-select.min.js"></script>
<script src="static/js/swiper-bundle.min.js"></script>
<script src="static/js/odometer.min.js"></script>
<script src="static/js/isotope.min.js"></script>
<script src="static/js/jquery.fancybox.min.js"></script>
<script src="static/js/main.js"></script>
