Vue下载文件请求跨域报错
所用技术栈:springboot+Vue+Minio
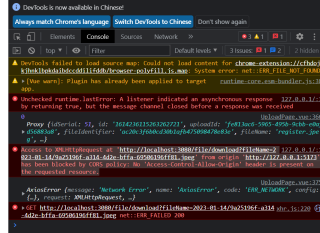
Postman请求响应可以或者复制请求地址,浏览器回车也可以响应回来对应的下载文件,但是前端Vue请求报错如下:
Access to XMLHttpRequest at 'http://localhost:3080/file/download?fileName=2023-01-14/9a25196f-a314-4d2e-bffa-69506196ff81.jpeg' from origin 'http://127.0.0.1:5173' has been blocked by CORS policy: No 'Access-Control-Allow-Origin' header is present on the requested resource.