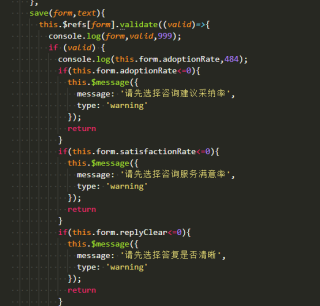
检验不生效啊,打印出来这个valid一直是true

<el-form class="demo-ruleForm" ref="form" :model="form" label-width="180px" :rules="rules">
<div class="box">
<div class="leftBox">
<el-row>
<el-col :span="12">
<el-form-item label="问题所属模块:">
<span>XXXXX</span>
</el-form-item>
</el-col>
</el-row>
<el-row>
<el-col :span="24">
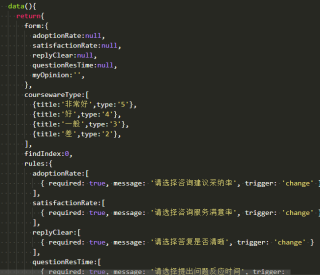
<el-form-item label="咨询建议采纳率:" prop="adoptionRate">
<el-rate
v-model="form.adoptionRate">
</el-rate>
</el-form-item>
</el-col>
</el-row>
<el-row>
<el-col :span="24">
<el-form-item label="咨询服务满意率:" prop="satisfactionRate">
<el-rate
v-model="form.satisfactionRate">
</el-rate>
</el-form-item>
</el-col>
</el-row>
<el-row>
<el-col :span="24">
<el-form-item label="答复是否清晰:" prop="replyClear">
<el-rate
v-model="form.replyClear">
</el-rate>
</el-form-item>
</el-col>
</el-row>
<el-row>
<el-col :span="24">
<el-form-item label="提出问题反应时间:" prop="questionResTime">
<el-rate
v-model="form.questionResTime">
</el-rate>
</el-form-item>
</el-col>
</el-row>
<el-row>
<el-col :span="24">
<el-form-item label="总体评价:">
<span
v-for="(item,index) in coursewareType"
:key="index"
:class="[index===findIndex?'actived':'actived1']"
@click="chooseCourseware(item,index)"
>
{{item.title}}
</span>
</el-form-item>
</el-col>
</el-row>
<el-row>
<el-col :span="24">
<el-form-item label="我的意见:">
<el-input
type="textarea"
:autosize="{ minRows: 7, maxRows: 7}"
placeholder="请输入"
style="width:90%"
v-model="form.myOpinion">
</el-input>
</el-form-item>
</el-col>
</el-row>
</div>
<div class="rightBox">
<div class="rightTopBox">
<div class="title">
<span>意见回复</span>
</div>
<div class="contentBox" style="padding: 0 20px;height: 82%;overflow-y: scroll;">
<div>
<span>我的意见:</span>
</div>
<div style="margin-bottom: 15px;text-indent: 2em">
<span>XXXXXXXXXXXXXXX</span>
</div>
<div>
<span>答复内容:</span>
</div>
<div style="text-indent: 2em">
<span>XXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXX</span>
</div>
</div>
</div>
<div class="rightBottomBox">
<div class="title">
<span>历史评价</span>
</div>
<div class="contentBox" style="padding: 0 10px;">
<div class="hisBox" v-for="item in 4" :key="item.id">
<div class="evaluateBox">
<div>工程兼财务</div>
<div>4星</div>
<div>好</div>
</div>
<div style="text-align: end">
<span>2022-12-21</span>
</div>
</div>
</div>
</div>
</div>
</div>
<el-form-item style="text-align: right;">
<el-button type="primary" style="margin-right: 20px;" @click="addSelsctDialogData.isShow=false">关闭</el-button>
<el-button type="primary" style="margin-right: 20px;" @click="save('form','保存')">保存</el-button>
<el-button type="primary" @click="save('form','提交')">提交</el-button>
</el-form-item>
</el-form>

save(form,text){
this.$refs[form].validate((valid)=>{
console.log(form,valid,999);
if (valid) {
let params={
...this.form,
businessId:this.addSelsctDialogData.params.id,
modular:'consultManage'
}
evaluationSave(params).then(res=>{
if (res.data.code==200) {
this.$message.success(`${text}成功!`);
this.addSelsctDialogData.isShow=false
this.$parent.generalGetList()
}
})
}
})
},