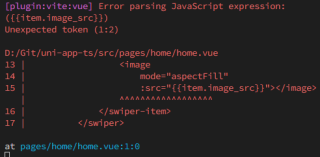
编译时报错不明白问题出在哪里
绑定元素“item”隐式具有“any”类型


<template>
<view class="content">
<swiper
v-if="swiperList"
:indicator-dots="true"
:autoplay="true"
:interval="3000"
:duration="1000"
:circular="true">
<swiper-item
v-for="item in swiperList"
:key="item.goods_id">
<image
mode="aspectFill"
:src="{{item.image_src}}"></image>
</swiper-item>
</swiper>
</view>
</template>
<script setup lang="ts">
import { onLoad } from "@dcloudio/uni-app";
import { ref } from "vue";
const swiperList = ref([{ image_src: "", goods_id: "1" }]);
onLoad(async () => {
const res = await uni.request({ url: "https://www.uinav.com/api/public/v1/home/swiperdata" });
swiperList.value = res.data.message;
console.log(swiperList.value);
});
</script>
<style>
</style>
