
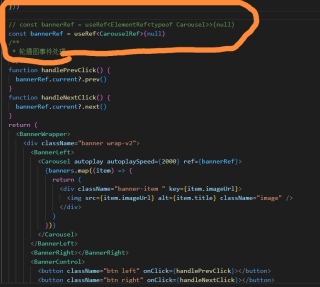
请问这两种方法有什么区别呀,还有到底采用哪一种写法是比较优秀的呀
React 和 TypeScript 是两种不同的工具,React 是一个 JavaScript 库用于构建用户界面,而 TypeScript 是一种面向对象的编程语言,它是 JavaScript 的超集,提供了静态类型检查和其他高级特性。
useRef 是 React Hooks 的一个常用函数,它允许你在组件中存储可变值。它返回一个可变的 ref 对象,可以用来存储 DOM 元素或是组件实例。
在 React 和 TypeScript 结合使用时,你可以使用 TypeScript 的类型定义来约束 useRef 的返回值。
在使用useRef的时候,使用TypeScript能更好的约束类型,并且更好的维护代码。
对于优秀的写法来说,在使用 React + TypeScript 的时候,最好使用 TypeScript 的类型定义来约束 useRef 的返回值,这样能够更好的维护代码。