在代码编辑器界面里显示有app.js和form.html两个文件:
app.js如下:
const http = require('http');
const app = http.createServer();
const url = require('url');
app.on('request', (req, res) => {
// console.log(req.method);
// console.log(req.url);
// console.log(req.headers['accept']);
res.writeHead(200, {
'content-type': 'text/html;charset=utf8',
'hello': 'world'
});
console.log(req.url);
console.log(url.parse(req.url, true));
if (req.url == '/index' || req.url == '/') {
res.write('欢迎来到首页
');
} else if (req.url == '/list') {
res.write('welcome to listpage');
} else {
res.write('not found');
}
if (req.method == 'GET') {
res.end('get')
} else if (req.method == 'POST') {
res.end('post')
}
// res.end('hello user
');
});
app.listen(3000);
console.log('网站服务器启动成功');
form.html如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<form method="post" action="http://localhost:3000">
<input type="submit" name="">
</form>
</body>
</html>
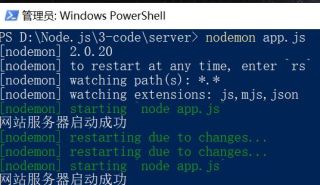
已成功启动网站服务器:
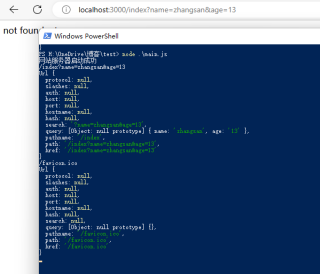
网上的说,在powershell里的query里的name和age会以对象形式显示:
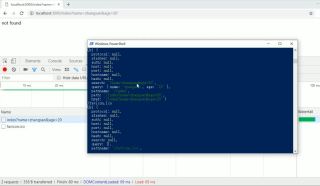
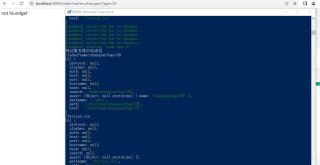
然而,我按照教程实施出来的效果则如下,与教程显示的有出入:
请问代码是否有写得不对的地方?如何解决?恳请在现有基础上展示说明