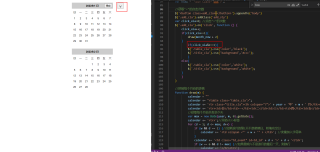
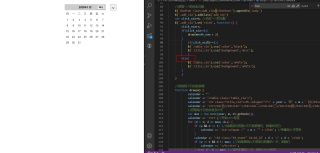
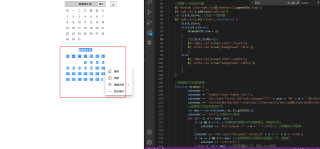
我通过点击下标‘∨’,点击奇数次的时候,出现2023年2月份的日历,点击偶数次的时候,不出现2023年2月份的日历。



我是通过样式,来改变“2023年2月份”的日历出不出现的。当日历的颜色改为’body‘的背景颜色的时候,日历确实消失了。但是当鼠标为’点击‘状态的时候,划过那片日历消失的区域,日历还是存在的。这样有些影响体验。

请问,这能优化嘛?
以下是我的代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>制作年历</title>
<style>
body {
text-align: center;
}
.box {
float: right;
margin-right: 10px;
width: 10px;
}
.title {
background: #ccc;
}
table {
height: 200px;
width: 200px;
font-size: 12px;
text-align: center;
float: right;
margin: 10px;
font-family: arial;
}
.dash_border {
font-family: Arial;
font-size: 1px;
line-height: 1px;
font-weight: bold;
color: pink;
padding: 0.1px;
border: 0.1px dashed #FF5722;
background:
linear-gradient(to top, #ccc, 10px, transparent 1px),
linear-gradient(to right, ccc, 10px, transparent 1px),
linear-gradient(to bottom, ccc, 10px, transparent 1px),
linear-gradient(to left, ccc, 10px, transparent 1px);
background-origin: border-box;
}
.button_sty {
float: right;
margin-right: 5px;
position: relative;
top: 16px;
}
.add_sty {
float: right;
margin-right: 124px;
font-size: 20px;
top: 13px;
position: relative;
height: 28px;
width: 30px;
}
.title_cla {
background: #ccc;
}
</style>
</head>
<body>
</body>
<script src="https://code.jquery.com/jquery-3.6.3.min.js"
integrity="sha256-pvPw+upLPUjgMXY0G+8O0xUf+/Im1MZjXxxgOcBQBXU=" crossorigin="anonymous">
</script>
<script>
var data_now = new Date();
var year = data_now.getFullYear();
var month_now = data_now.getMonth();
console.log(year)
var w = new Date(year, 0).getDay();
var html = '<div class="box">';
//获取‘∨’的点击次数
$('<button class=add_cla>∨</button>').appendTo('body')
$('.add_cla').addClass('add_sty')
var click_xia=0; //点击‘∨’的次数
$('.add_cla').on('click', function () {
click_xia++;
if(click_xia==1){
draw(month_now + 2)
}
if(click_xia%2==1){
$('.table_cla').css('color','black');
$('.title_cla').css('background','#ccc');
}
else{
$('.table_cla').css('color','white');
$('.title_cla').css('background','white');
}
}
)
//拼接每个月份的表格
function draw(m) {
calendar = ""
calendar += "<table class='table_cla'>";
calendar += '<tr class="title_cla"><th colspan="7">' + year + '年' + m + ' 月</th></tr>';
calendar += '<tr><td>日</td><td>一</td><td>二</td><td>三</td><td>四</td><td>五</td><td>六</td></tr>'
//获取每个月份共有多少天
var max = new Date(year, m, 0).getDate();
calendar += '<tr>';//开始<tr>标签
for (d = 1; d <= max; d++) {
if (w && d == 1) {//如果该月的第1天不是星期日,则填充空白
calendar += '<td colspan ="' + w + '" > </td>'; //变量加入字符串
}
calendar += '<td class="td_event" id=td_id' + d + '>' + d + '</td>';
if (w == 6 && d != max) {//如果星期六不是该月的最后一天,则换行
calendar += '</tr><tr>';
} else if (d == max) {//该月的最后一天,闭合</tr>标签
calendar += '</tr>';
}
w = (w + 1 > 6) ? 0 : w + 1;
}
calendar += '</table>';
$('.box').append(calendar);
}
for (m = month_now + 1; m <= month_now + 1; m++) {
// m=month_now+1
html += "<table>";
html += '<tr class="title"><th colspan="7">' + year + '年' + m + ' 月</th></tr>';
html += '<tr><td>日</td><td>一</td><td>二</td><td>三</td><td>四</td><td>五</td><td>六</td></tr>'
//获取每个月份共有多少天
var max = new Date(year, m, 0).getDate();
html += '<tr>';//开始<tr>标签
for (d = 1; d <= max; d++) {
if (w && d == 1) {//如果该月的第1天不是星期日,则填充空白
html += '<td colspan ="' + w + '" > </td>'; //变量加入字符串
}
html += '<td class="td_event" id=td_id' + d + '>' + d + '</td>';
if (w == 6 && d != max) {//如果星期六不是该月的最后一天,则换行
html += '</tr><tr>';
} else if (d == max) {//该月的最后一天,闭合</tr>标签
html += '</tr>';
}
w = (w + 1 > 6) ? 0 : w + 1;
}
html += '</table>';
}
html += '</div>';
document.write(html);
//定义一个getNum()函数,用于计算点击次数,偶数次点击时,不加载样式
function getNum(date_num, callback) {
var click_num = 0;
window.click_num = callback;
return (
function foo() {
click_num++;
console.log(click_num)
console.log(date_num.innerText + "被点击了" + click_num + "次")
callback(click_num, date_num);
}
)
}
//---------------------------------------------主函数----------------------------------------------//
var td_ele = $('.td_event')// 获取class
console.log(td_ele);
var date_value = ""; //储存日期
$('<button class=button_cla>确定</button>').appendTo('body');
console.log($('.button_cla'));
$('.button_cla').addClass('button_sty')
//为td‘点击’添加样式
td_ele.click(function () {
$(this).addClass("dash_border")
date_value = $(this).text() //储存日期的值
});
//为每个日期添加点击事件
for (var i = 0; i < td_ele.length; i++) {
// console.log(td_ele[i].innerText);
td_ele[i].onclick = getNum(td_ele[i], function (click_numm, date_numm) {
if (click_numm % 2 == 0) {
// console.log("点击了偶数次")
$(date_numm).removeClass('dash_border');
$(date_numm).css("color", "black");
} else {
// console.log("点击了奇数次")
$(date_numm).css("color", "pink");
}
});
}
//为每个按钮添加点击事件
for (var i = 0; i < $('.button_cla').length; i++) {
// console.log($('.button_cla').html);
$('.button_cla')[i].onclick = getNum($('.button_cla')[i], function (click_numm, date_numm) {
//监测存在几个"dash_border"样式的td
for (var i = 1; i <= $('.td_event').length; i++) {
console.log(i);
console.log($('.td_event')[i - 1]); //别问,问就是能跑就行。
//解决遍历td的id
if ($('#td_id' + i).hasClass('dash_border')) {
console.log('日期' + i + '存在样式dash_border');
$('#td_id' + i).removeClass('dash_border')
$('#td_id' + i).css('color', 'black');
} else {
console.log('日期' + i + "不存在样式")
}
}
});
}
</script>
</html>
