问题遇到的现象和发生背景
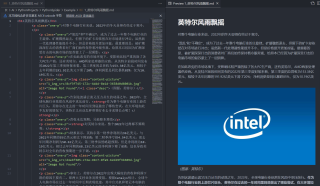
在将网页源代码直接写入markdown文件时,提前将网络图片下载到本地并用相对路径表示,但是在pycharm中始终无法显示,但是在vscode中却能够正常显示。
运行结果及详细报错内容



如上图所示,在pycharm中无法显示,在vscode能正常显示。
我的解答思路和尝试过的方法
我尝试过的方法:
安装相关插件:pycharm中的plugin有一个叫作markdown的,由于我是2020.3.1专业版,所以自带,检查过是安装好的,无法解决
修改为绝对路径:修改为绝对路径依然无法显示
用网页源代码中本身的:可以显示,但和我的目标不符合,我的目的是完成本地图片的显示
我想要达到的结果
我想要的结果就是能够在PyCharm中正确显示本地图片