今天碰到了一个问题,通过点击a标签执行绑定的方法,在方法中将事件封装为表单的提交。当前端向服务器提交的地址一直是错的,提交的是浏览器中地址栏的地址。以上步骤的目的主要是通过springMVC的HiddenHttpMethodFilter过滤器将请求的方法变为delete,执行删除操作。
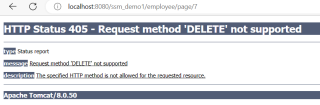
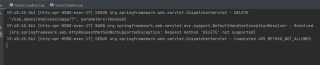
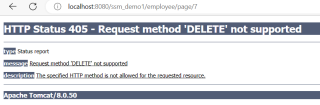
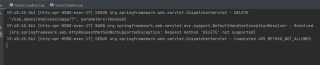
前端代码和错误如下:
<a @click="delete_emp" th:href="@{'/employee/'+${employee.empId}}">delete</a>
<form id="delete_form" method="post">
<input type="hidden" name="_method" value="DELETE">
</form>
<script>
new Vue({
el:'#app',
methods:{
delete_emp:function (event){
var url = event.target.href;
var $deleteForm = $("#delete_form");
$deleteForm.action=url
if (confirm("是否确定删除?")) {
$deleteForm.submit()
}
event.preventDefault()
}
}
})
</script>


我在这个地方弄了很久,最后发现是JQuery的原因,将获取标签对象的方式换成下面这个,问题就解决了
var $deleteForm = document.getElementById("delete_form");
// var $deleteForm = $("#delete_form");
但我我知道原理是什么,有没有强者请教一下。