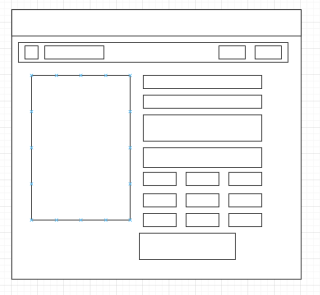
自学css,现在陷入了div地狱,多用原始的盒子模型和静态定位(margin、padding)调整块状元素。一行的元素有的用flex调成水平,有的用float调。我看了其他帖子,知道我现在这种方法效率很低、很落后,高级的好像是用iframe?我要完成类似下图的布局,请问有什么现在用的高级方法?

自学css,现在陷入了div地狱,多用原始的盒子模型和静态定位(margin、padding)调整块状元素。一行的元素有的用flex调成水平,有的用float调。我看了其他帖子,知道我现在这种方法效率很低、很落后,高级的好像是用iframe?我要完成类似下图的布局,请问有什么现在用的高级方法?

实际上 iframe 一般用来嵌套页面 并不是 用来 布局的。 当然 你也可以 把一个页面分成 很多个iframe。但是 你页面之间 通信就很麻烦。
你这个页面用 div +flex布局 就可以了 。
高级 ? 如果你这个 页面 有 复用的地方 可以 使用 iframe 嵌套进来,如果你学到 vue 就会 更方面 直接 组件化,封装一个组件就行。