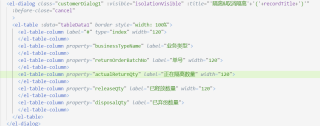
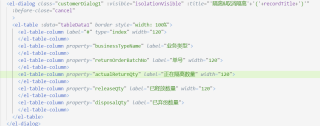
element ui的弹窗种 :before-close="cancel"❌关闭不起作用、

父组件有多个子组件,这些子组件都是弹窗。按往常写:before-close="cancel"关闭弹窗,cancel方法没有执行。弹窗无法关闭。
如果把 :visible="isolationVisible" 改成 :visible.sync="isolationVisible"弹窗可以关闭,但是再点击其他按钮,这个弹窗还会先弹出来,然后再执行你点的其他按钮的事件。不知道我这样描述大家能看明白吗、
element ui的弹窗种 :before-close="cancel"❌关闭不起作用、

父组件有多个子组件,这些子组件都是弹窗。按往常写:before-close="cancel"关闭弹窗,cancel方法没有执行。弹窗无法关闭。
如果把 :visible="isolationVisible" 改成 :visible.sync="isolationVisible"弹窗可以关闭,但是再点击其他按钮,这个弹窗还会先弹出来,然后再执行你点的其他按钮的事件。不知道我这样描述大家能看明白吗、
看文档是要加sync的,故此需要改成:visible.sync="isolationVisible"。按以下两个步骤排查看看:
isolationVisible是否已在data中声明初始值
点击其他按钮的事件时,事件加上.stop阻止事件冒泡看看