前端一个div父元素中有多个select,添加删改style表示不整齐,并会有随着option内元素大小而改变宽度。
想修复这一问题,并将显示改为横排,想请教改如何修改或者有什么部分框架可以修复这一部分, 关联部分代码如下:
<div class="inputBlock">
<div class="subject">
<h2>开始时间</h2>
<span class="require">必须</span>
</div>
<div class="formBox">
<div class="inner{{ $errors->hasAny('shop_open', 'shop_close') ? ' error' : '' }}">
<div class="answerBox section">
<div class="section">
<div data-role="fieldcontain" class="section">
<label>
<span class="inputType">日期</span>
</label>
<select data-inline="true" required>
<option value="">请选择</option>
<option>一二</option>
<option>二三四</option>
<option>ー</option>
</select>
</div>
<div data-role="fieldcontain" class="section">
<label>
<span class="inputType">开始时间</span>
</label>
<select data-inline="true" required>
<option value="">一选择开始时间</option>
// 一些循环等....option
</select>
</div>
<div data-role="fieldcontain" class="section">
<label>
<span class="inputType">结束时间</span>
</label>
<select data-inline="true" required>
<option value="">一选择结束时间</option>
// 一些循环等....option
</select>
</div>
<hr style="border-top: 1px solid rgb(204, 204, 204);">
<div data-role="fieldcontain" class="section">
<label for="date2">
<span class="inputType">日期</span>
</label>
<select data-inline="true" required>
<option value="">选择选择选择性选择</option>
<option>一二</option>
<option>二三四</option>
<option>ー</option>
</select>
</div>
<div data-role="fieldcontain" class="section">
<label>
<span class="inputType">开始时间</span>
</label>
<select data-inline="true" required>
<option value="">选择开始时间</option>
// 一些循环等....option
</select>
</div>
<div data-role="fieldcontain" class="section">
<label>
<span class="inputType">关闭时间</span>
</label>
<select data-inline="true" required>
<option value="">选择关闭时间</option>
// 一些循环等....option
</select>
</div>
<hr style="border-top: 1px solid rgb(204, 204, 204);">
<div data-role="fieldcontain" class="section">
<label>
<span class="inputType">休息日</span>
</label>
<select data-inline="true" required>
<option>选择休息日</option>
<option>无</option>
<option>一二三四五</option>
<option>六七八</option>
<option>五六七八</option>
<option id="day">每周</option>
<option id="day">第一</option>
<option id="day">第二</option>
<option id="day">第三</option>
<option id="day">第四</option>
<option id="day">第五</option>
</select>
</div>
<span style="display:none; column-count: 3">
<div data-role="fieldcontain" class="section">
<label>
<span class="inputType">星期</span>
</label>
<select data-line="true">
<option>选择星期星期</option><option>星期二</option><option>星期三</option><option>星期四</option>
<option>星期五</option><option>星期六</option><option>星期七</option><option>星期八</option>
</select>
</div>
</span>
</div>
</div>
</div>
</div>
</div>
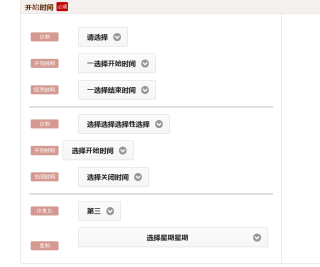
抱歉style等等较为凌乱,尝试无果,现在的表现为下图

太长了观感不好请容我把问题分开:https://ask.csdn.net/questions/7881860?mustype=must
