朋友们,在vue实现PC端rem自适应适配中,我使用vue create vue_project(项目名) 创建脚手架,然后跟着帖子一步步操作的,最后报错了,我看报错是ReferenceError: options is not defined,朋友们这个怎么解决呀。

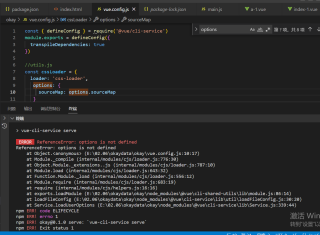
到下方这个操作的时候,开始报错了

下面是我的文件,我把帖子里的配置复制了过来,
const { defineConfig } = require('@vue/cli-service')
module.exports = defineConfig({
transpileDependencies: true
})
//utils.js
const cssLoader = {
loader: 'css-loader',
options: {
sourceMap: options.sourceMap
}
}
const px2remLoader = {
loader: 'px2rem-loader',
options: {
remUnit: 192
}
}
//...
//utils.js
function generateLoaders (loader, loaderOptions) {
const loaders = options.usePostCSS ? [cssLoader, postcssLoader, px2remLoader] : [cssLoader, px2remLoader]
if (loader) {
loaders.push({
loader: loader + '-loader',
options: Object.assign({}, loaderOptions, {
sourceMap: options.sourceMap
})
})
}}

我看报错ReferenceError: options is not defined
