.fa-heart是一个font-awesome字体的按钮,它的外观是一个心形,
.up是它后面的一个span,内容都是1-5的数字。正常情况下.up是紧挨着心形后面出现的。
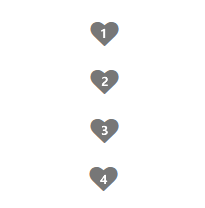
但是我现在希望.up出现在心形(也就是.fa-heart)的上面,也就是.up要above自己临近的.fa-heart上面。也就是如图所示的样子。

css应该怎么写呢?
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.min.css">
<style>
.fa-heart{
cursor: pointer;
color: #777;
font-size: 28px;
margin-left: 2px;
}
.up{
}
</style>
<td>标题标题标题<i class="fa fa-heart"></i><span class="up">1</span></td>
<td>标题标题标题标题标题标题<i class="fa fa-heart"></i><span class="up">2</span></td>
<td>标题标题标题<i class="fa fa-heart"></i><span class="up">3</span></td>
<td>标题标题标题标题标题标题<i class="fa fa-heart"></i><span class="up">4</span></td>
