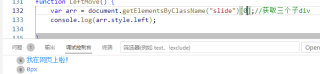
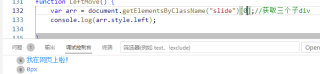
js为什么document.getElementsByClassName可以调用到css数据
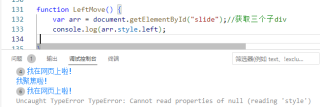
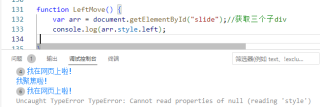
而document.getElementById调用不到css数据


js为什么document.getElementsByClassName可以调用到css数据
而document.getElementById调用不到css数据


两个方法不同,document.getElementsByClassName 方法用于获取 HTML 文档中所有具有指定类名的元素,返回的是一个元素类数组。可以通过遍历数组中的每个元素并应用相应的样式,以实现通过 CSS 设定的样式。
document.getElementById 方法用于获取 HTML 文档中指定 ID 的单个元素,返回的是一个元素对象。可以通过该对象访问到元素的各种属性和方法,但不能直接访问元素的样式。如果要访问元素的样式,可以使用 style 属性。
因此,如果想要通过 JavaScript 访问元素的样式,则应使用 document.getElementsByClassName 方法,而不是 document.getElementById。