nodejs获取数组对象的数据的接口怎么写
获取的数据是一个数组里包含好几个对象,写完接口有问题,不知道是什么问题
js里的接口代码
app.get('/get_sort', function (req, res) {
var sortImg = [
{
imgUrl: require("../assets/gridserve/阿狸01.jpg"),
sortText: "新品首发",
},
{
imgUrl: require("../assets/gridserve/可莉01.jpg"),
sortText: "居家生活",
},
{
imgUrl: require("../assets/gridserve/三彩团子.jpg"),
sortText: "美食酒水",
},
{
imgUrl: require("../assets/gridserve/魈玩偶01.jpg"),
sortText: "服饰鞋包",
},
{
imgUrl: require("../assets/gridserve/阴阳师周边玩偶.jpg"),
sortText: "个护清洁",
},
{
imgUrl: require("../assets/gridserve/原神杯子01.jpg"),
sortText: "母婴亲子",
},
{
imgUrl: require("../assets/gridserve/原神耳机01.jpg"),
sortText: "手机数码",
},
{
imgUrl: require("../assets/gridserve/原神手表01.jpg"),
sortText: "全球特色",
},
{
imgUrl: require("../assets/gridserve/head.png"),
sortText: "医药保健",
},
{
imgUrl: require("../assets/gridserve/konglv02.jpg"),
sortText: "安装维修",
},
];
res.send(sortImg);
});
vue里的axios代码
created() {
axios.get("http://localhost:5201/get_sortImg").then((_d) => {
console.log(_d.data);
this.sortImg = _d.data;
});
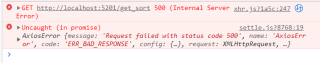
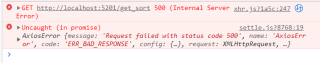
控制台的报错是这样的

同样的写法获取的数据是一个最简单的数组的接口就没有问题
js里的接口代码
app.get('/get_tabbtn_list', function (req, res) {
var tabBtnList = [
"推荐",
"居家生活",
"服饰鞋包",
"美食酒水",
"个护清洁",
"母婴亲子",
"手机数码",
"全球特色",
];
res.send(tabBtnList);
});
vue里的axios代码
created() {
axios.get("http://localhost:5201/get_tabbtn_list").then((_d) => {
console.log(_d.data);
this.tabBtnList = _d.data;
});